Android Textview Control :
Android Textview control is used to display text to the user. It is can be simply defined as a basic label. But Android textview controls are editable. But by default Textview control in Android is set as non editable. Further more, Textview controls in Android can be used to display messages to user(s). Its text can be changed at runtime and changed accordingly to response from the user(s) programmatically.
Android textview control can be displayed as bold and italic, developer can change the font size, font weight, direction, color, font family and few more properties.
Android Textview control attributes :
- android:id
used to set Id to the textview control which can be used from code file. - android:textColor
used to set color of the textview. (HEX code).
Example : android:textColor=”#000″ - android:textStyle – used to set text style.
Example : android:textStyle=”bold|italic” - android:textSize – used to set text size.
Example :android:textSize=”16sp” - android:typeface – used to set type of textview control.
Example : android:typeface=”sans” - android:singleLine – Boolean flag to denote if our textview control is single lined.
Example : android:singleLine=”true”
Below is a example file about using textview control in your Layout design file :
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#fff" android:orientation="vertical" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="2dp" android:padding="5dp" android:text="@string/txtView1" android:textColor="#000" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="2dp" android:padding="5dp" android:text="@string/txtViewBold" android:textColor="#000" android:textStyle="bold" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="2dp" android:padding="5dp" android:singleLine="true" android:text="@string/txtViewItalic" android:textColor="#000" android:textStyle="italic" android:typeface="sans" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="2dp" android:padding="5dp" android:text="@string/txtViewBoldItalic" android:textColor="#000" android:textStyle="bold|italic" /> </LinearLayout>
For setting the text of the textview control in android, you have to make string elements in strings.xml file
res>values>strings.xml :
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">00A Widget</string> <string name="hello_world">Hello world!</string> <string name="action_settings">Settings</string> <string name="txtView1">Text view 1</string> <string name="txtViewBold">Text view Bold</string> <string name="txtViewItalic">Text view Italic</string> <string name="txtViewBoldItalic">Text view Bold and Italic</string> </resources>
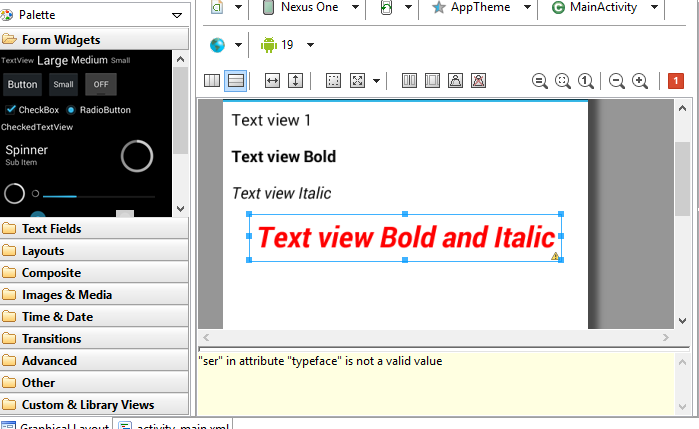
And this is the output :
Android Textview Control – Image 1
Similarly, if you want to set multiple properties of text view like color, font family, textsize, its gravity use below design code :
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="2dp" android:padding="5dp" android:typeface="serif" android:textSize="25sp" android:text="@string/txtViewBoldItalic" android:textColor="#ff0000" android:layout_gravity="center" android:textStyle="bold|italic" />
And this will produce following design :
Android Textview Control – Multiple Property
Attributes and Properties via styles.xml:
Another way of setting textview attribute is by supplying a style property to our Android textview control.
Add following lines in your res>values>styles.xml :
<style name="MyTextViewStyle" parent="android:Widget.TextView"> <item name="android:textColor">#400000</item> <item name="android:textStyle">bold</item> <item name="android:typeface">monospace</item> <item name="android:textSize">20sp</item> <item name="android:padding">2dp</item> </style>
And in your layout file, make a textview control as :
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:text="PARALLECODES.COM" style="@style/MyTextViewStyle" />
And it will design textview as below :
android textview control – Styles.xml
Also see : Set Android Textview control property pro-grammatically .