Asp.net Button CSS
A simple css sheet to create great looking buttons in asp.net C#.
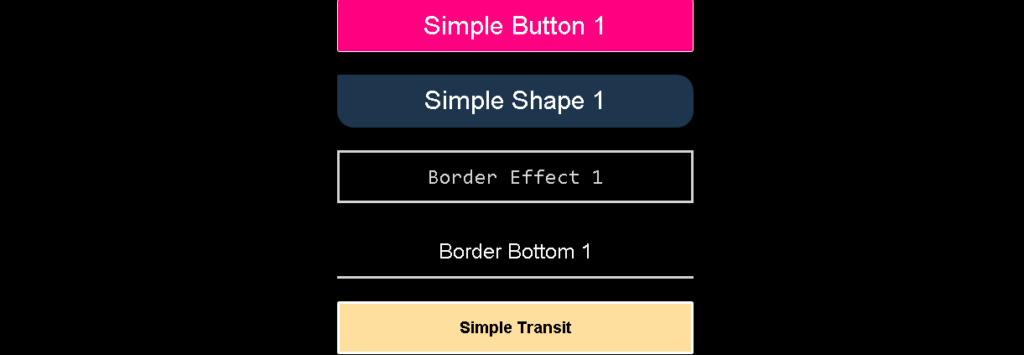
See Live Demo : Hover Button Effects by HITESH VIKANI (@hitesh1120) on CodePen
Add a Folder named “css” in your website solution :
Here’s the aspx page.
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Buttons1.aspx.cs" Inherits="Buttons1" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>Untitled Page</title> <link href="css/StyleSheet.css" rel="stylesheet" type="text/css" /> </head> <body> <form id="form1" runat="server"> <div class="maindiv"> <table class="maintable"> <tr> <td align="center"> <asp:Button Text="Simple Button 1" ID="simplebutton1" CssClass="simplebutton1" runat="server" /> </td> </tr> <tr> <td align="center"> <asp:Button Text="Simple Shape 1" ID="Button1" CssClass="simpleshape1" runat="server" /> </td> </tr> <tr> <td align="center"> <asp:Button Text="Border Effect 1" ID="TextBox1" CssClass="bordereffect" runat="server" /> </td> </tr> <tr> <td align="center"> <asp:Button Text="Border Bottom 1" ID="TextBox2" CssClass="borderbottom" runat="server" /> </td> </tr> <tr> <td align="center"> <asp:Button Text="With Image" ID="TextBox3" CssClass="imagebutton" runat="server" /> </td> </tr> <tr> <td align="center"> <asp:Button Text="Simple Transit" ID="Button2" CssClass="simpletransit" runat="server" /> </td> </tr> </table> </div> </form> </body> </html>
Now make a new StyleSheet in the css folder css> StyleSheet.css
and edit it as following :
body
{
background-color:#000;
}
.maindiv
{
height: 100%;
width: 100%;
}
.maintable
{
height: 100%;
width: 100%;
padding: 50px;
}
.simplebutton1
{
color: #fff;
background-color:#9b59b6;
height: 50px;
width: 340px;
padding:10px;
border:none 0px transparent;
font-size: 25px;
font-weight: lighter;
webkit-border-radius: 2px 2px 2px 2px;
-moz-border-radius: 2px 2px 2px 2px;
border-radius: 2px 2px 2px 2px;
}
.simplebutton1:hover
{
background-color:#3498db;
border:solid 1px #fff;
}
.simplebutton1:focus
{
color: #383838;
background-color: #fff;
border:solid 3px rgba(98,176,255,0.3);
}
/*** SECOND BUTTON ***/
.simpleshape1
{
color: #fff;
background-color:#2ecc71;
height: 50px;
width: 340px;
padding:10px;
border:none 0px transparent;
font-size: 25px;
font-weight: lighter;
webkit-border-radius: 2px 16px 16px 16px;
-moz-border-radius: 2px 16px 16px 16px;
border-radius: 2px 16px 16px 16px;
}
.simpleshape1:hover
{
background-color: #e74c3c;
border:solid 1px #fff;
}
.simpleshape1:focus
{
color: #383838;
background-color: #fff;
border:solid 3px rgba(98,176,255,0.3);
}
/**** THIRD BUTTON ***/
.bordereffect
{
color: #1abc9c;
background-color: Transparent;
height: 50px;
width: 340px;
padding: 10px;
border: solid 2px #1abc9c;
font-size: 20px;
font-weight: lighter;
font-family: Consolas;
webkit-border-radius: 0px 0px 0px 0px;
-moz-border-radius: 0px 0px 0px 0px;
border-radius: 0px 0px 0px 0px;
}
.bordereffect:hover
{
color: #fff;
border: solid 5px #fff;
cursor:pointer;
}
.bordereffect:focus
{
}
/*** BORDER BOTTOM ***/
.borderbottom
{
color: #d35400;
background-color: Transparent;
height: 50px;
width: 340px;
padding: 10px;
border: solid 0px #d35400;
border-bottom: solid 2px #d35400;
font-size: 20px;
font-weight: lighter;
webkit-border-radius: 0px 0px 0px 0px;
-moz-border-radius: 0px 0px 0px 0px;
border-radius: 0px 0px 0px 0px;
}
.borderbottom:hover
{
color: #f39c12;
border: solid 0px #f39c12;
border-bottom: solid 2px #f39c12;
border-top: solid 2px #f39c12;
}
/*** BORDER EFFECT ***/
.bordereffect
{
color: #1abc9c;
background-color: Transparent;
height: 50px;
width: 340px;
padding: 10px;
border: solid 2px #1abc9c;
font-size: 20px;
font-weight: lighter;
font-family: Consolas;
webkit-border-radius: 0px 0px 0px 0px;
-moz-border-radius: 0px 0px 0px 0px;
border-radius: 0px 0px 0px 0px;
}
.bordereffect:hover
{
color: #fff;
border: solid 5px #fff;
cursor:pointer;
}
.bordereffect:focus
{
}
/*** SIMPLE TRANSIT ***/
.simpletransit
{
color: #fff;
background-color: #9b59b6;
height: 50px;
width: 340px;
padding: 10px;
font-size: 25px;
-webkit-border-radius: 2px 2px 2px 2px;
-moz-border-radius: 2px 2px 2px 2px;
border-radius: 2px 2px 2px 2px;
transition: width 2s, height 4s;
-webkit-transition: width 1s, height 1s; /* For Safari 3.1 to 6.0 */
-webkit-transition-delay: 1s; /* Safari */
transition-delay: 1s;
}
.simpletransit:hover
{
background-color: #ffdf9d;
color: #000;
height: 65px;
width: 375px;
padding: 10px;
border: solid 1px #fff;
-webkit-border-radius: 16px 2px 16px 2px;
-moz-border-radius: 16px 2px 16px 2px;
border-radius: 16px 2px 16px 2px;
font-size: 25px;
transition: opacity 1s, top 1s, right 1s;
cursor: pointer;
}
/*** IMAGE BUTTON ***/
.imagebutton
{
color: #fff;
background-color: Transparent;
height: 50px;
width: 340px;
padding: 10px;
border: solid 0px #d4d4d4;
border-bottom: solid 2px #d4d4d4;
font-size: 20px;
font-weight: lighter;
webkit-border-radius: 0px 0px 0px 0px;
-moz-border-radius: 0px 0px 0px 0px;
border-radius: 0px 0px 0px 0px;
}
.imagebutton:hover
{
background: Transparent url(../image/right.png) no-repeat right center;
border-bottom: solid 6px #fff;
}
For image you will have to add one image in a folder. Make a folder named image and add this image in it
Also see :
ASP.NET Bootstrap Styling for Buttons.
ASP.NET – Using Bootstrap Glyphicons in .NET Website
How to use Google fonts in ASP.NET