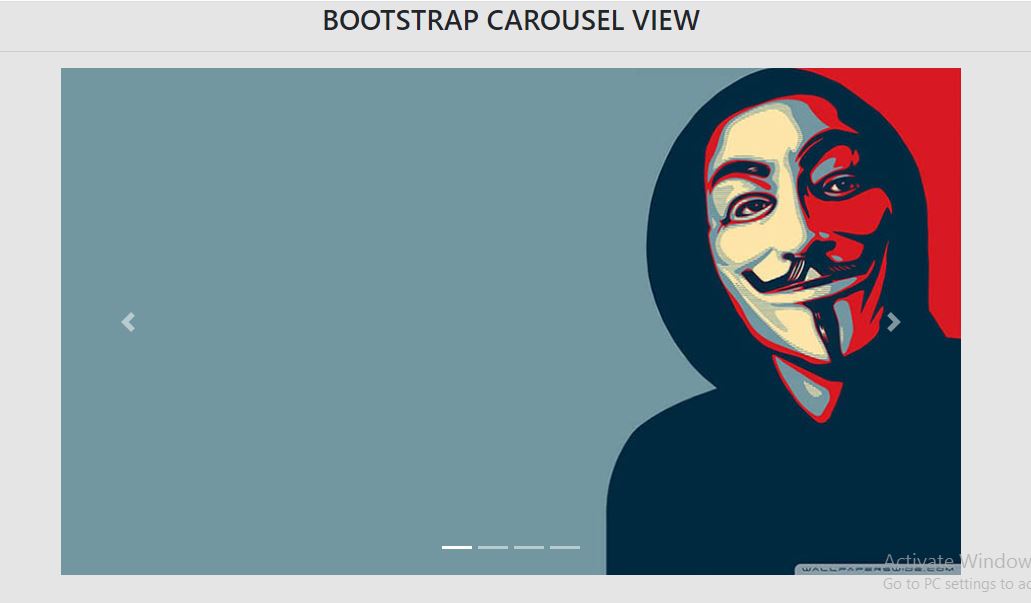
Using Bootstrap Carousel view we can add responsive Image slider on our Web application or website’s landing page. We can control the sliding effects, interval between the images inside carousel and use javascript to control it. In this example we will create a responsive image Bootstrap carousel view which we can control using indicators and sliding it by touching on a touch display. So let’s begin.
I have downloaded four images to add into my carousel view. Here’s my folder view for this.
DOWNLOAD SOURCE CODE.

Boostrap Carousel Project folder
To create a carousel with no-captions and only images, use the below code:
Index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Bootstrap 4 Carousel</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
</head>
<style>
body {
height: 100% !important;
width: 100% !important;
overflow:hidden;
}
.carousel-caption
{
background-color:rgba(0,0,0,0.1);
}
#carousel
{
height:100% !important;
width:100% !important;
}
img
{
width:100% !important;
height:100% !important;
}
</style>
<body>
<center>
<h3>BOOTSTRAP CAROUSEL VIEW</h3>
<hr/>
</center>
<div class="row">
<div class="col-lg-2">
</div>
<div class="col-lg-8">
<div id="carousel" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carousel" data-slide-to="0" class="active"></li>
<li data-target="#carousel" data-slide-to="1"></li>
<li data-target="#carousel" data-slide-to="2"></li>
<li data-target="#carousel" data-slide-to="3"></li>
</ol>
<div class="carousel-inner">
<div class="carousel-item active">
<img class="d-block" src="pic1.jpg" alt="First slide">
</div>
<div class="carousel-item">
<img class="d-block" src="pic2.jpg" alt="Second slide">
</div>
<div class="carousel-item">
<img class="d-block" src="pic3.jpg" alt="Third slide">
</div>
<div class="carousel-item">
<img class="d-block" src="pic4.jpg" alt="Third slide">
</div>
</div>
<a class="carousel-control-prev" href="#carousel" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carousel" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
<div class="col-lg-2">
</div>
</div>
</body>
</html>
View Demo for above carousel code. (Bootstrap carousel view with only Images).
To create a Carousel view with captions use below code:
Index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Bootstrap 4 Carousel</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
</head>
<style>
body {
height: 100% !important;
width: 100% !important;
overflow: hidden;
background-color: rgba(0,0,0,0.1);
}
.carousel-caption
{
background-color:rgba(0,0,0,0.1);
}
#carousel
{
height:100% !important;
width:100% !important;
}
img
{
width:100% !important;
height:100% !important;
}
</style>
<body>
<center>
<h3>BOOTSTRAP CAROUSEL VIEW</h3>
<hr/>
</center>
<div class="row">
<div class="col-lg-2">
</div>
<div class="col-lg-8">
<div id="carousel" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carousel" data-slide-to="0" class="active"></li>
<li data-target="#carousel" data-slide-to="1"></li>
<li data-target="#carousel" data-slide-to="2"></li>
<li data-target="#carousel" data-slide-to="3"></li>
</ol>
<div class="carousel-inner">
<div class="carousel-item active">
<img class="d-block" src="pic1.jpg" alt="First slide">
<div class="carousel-caption">
<h5>Wallpaper 1</h5>
<p>We're Anonymous!</p>
</div>
</div>
<div class="carousel-item">
<img class="d-block" src="pic2.jpg" alt="Second slide">
<div class="carousel-caption">
<h5>Colors</h5>
<p>Full of Life</p>
</div>
</div>
<div class="carousel-item">
<img class="d-block" src="pic3.jpg" alt="Third slide">
<div class="carousel-caption">
<h5>Robots</h5>
<p>We are the Future....</p>
</div>
</div>
<div class="carousel-item">
<img class="d-block" src="pic4.jpg" alt="Third slide">
<div class="carousel-caption">
<h5>Abstract</h5>
<p>Life is Abstract of our Thoughts</p>
</div>
</div>
</div>
<a class="carousel-control-prev" href="#carousel" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carousel" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
<div class="col-lg-2">
</div>
</div>
</body>
</html>
View Demo for above code : (Bootstrap Carousel view with Captions)
To create Bootstrap Carousel with Image time interval and fading slides effect use below code.
You have to add “data-interval” to images tag inside your carousel view. And change the class of carousel to “carousel-fade” for this.
Index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=yes">
<title>Bootstrap 4 Carousel</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
</head>
<style>
body {
height: 100% !important;
width: 100% !important;
overflow: hidden;
}
.carousel-caption
{
background-color:rgba(0,0,0,0.1);
}
#carousel
{
height:100% !important;
width:100% !important;
}
img
{
width:100% !important;
height:100% !important;
}
</style>
<body>
<center>
<h3>BOOTSTRAP CAROUSEL VIEW</h3>
<hr/>
</center>
<div class="row">
<div class="col-lg-2">
</div>
<div class="col-lg-8">
<div id="carousel" class="carousel slide carousel-fade" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carousel" data-slide-to="0" class="active"></li>
<li data-target="#carousel" data-slide-to="1"></li>
<li data-target="#carousel" data-slide-to="2"></li>
<li data-target="#carousel" data-slide-to="3"></li>
</ol>
<div class="carousel-inner">
<div class="carousel-item active">
<img class="d-block" src="pic1.jpg" alt="First slide" data-interval="1000">
<div class="carousel-caption">
<h5>Wallpaper 1</h5>
<p>We're Anonymous!</p>
</div>
</div>
<div class="carousel-item">
<img class="d-block" src="pic2.jpg" alt="Second slide" data-interval="1000">
<div class="carousel-caption">
<h5>Colors</h5>
<p>Full of Life</p>
</div>
</div>
<div class="carousel-item">
<img class="d-block" src="pic3.jpg" alt="Third slide" data-interval="1000">
<div class="carousel-caption">
<h5>Robots</h5>
<p>We are the Future....</p>
</div>
</div>
<div class="carousel-item">
<img class="d-block" src="pic4.jpg" alt="Third slide" data-interval="1000">
<div class="carousel-caption">
<h5>Abstract</h5>
<p>Life is Abstract of our Thoughts</p>
</div>
</div>
</div>
<a class="carousel-control-prev" href="#carousel" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carousel" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
<div class="col-lg-2">
</div>
</div>
</body>
</html>
View Demo for above Carousel code (Bootstrap Carousel with Image interval and fading slide effects).