In this post we will see how to use JQuery DatePicker on ASP.NET web forms. JQuery scripts are available freely on its Official Website. JQuery DatePicker on ASP.NET Web Forms.
We need following two script for our ASP.NET page:
And JQuery Style css: Jquery-ui.css
JQuery Datepicker will be used on ASP.NET Textbox and datepicker will be shown on focusing Textbox. In your ASP.NET form add above scripts and css link in the head section and edit your ASP.NET page as below:
WebDatePicker.aspx:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebDatePicker.aspx.cs" Inherits="aspnetjquery.WebDatePicker" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>JQuery Date Picker Demo</title>
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script>
$(function () {
$("#datepicker").datepicker(
{
changeMonth: true,
changeYear: true,
dateFormat: 'yy/mm/dd'
});
});
</script>
<style>
body
{
font-family:sans-serif;
background-color:lightgoldenrodyellow;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
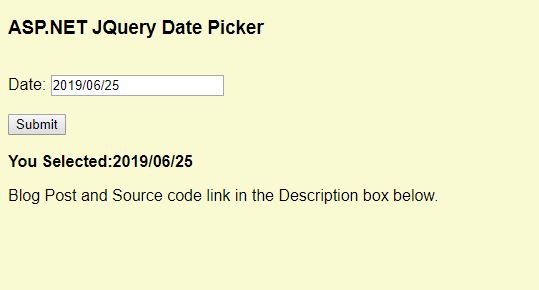
<h3>ASP.NET JQuery Date Picker</h3>
<br />
Date:
<asp:TextBox ID="datepicker" runat="server" />
<br />
<br />
<asp:Button runat="server" ID="submit" OnClick="submit_Click" Text="Submit" />
<br /><br />
<b><asp:Label runat="server" ID="txtDate" /></b>
<br />
<p>
Blog Post and Source code link in the Description box below.
</p>
</div>
</form>
</body>
</html>
And its aspx.cs (code) file as below:
WebDatePicker.aspx.cs:
using System;
namespace aspnetjquery
{
public partial class WebDatePicker : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void submit_Click(object sender, EventArgs e)
{
txtDate.Text = "You Selected:" + datepicker.Text;
}
}
}
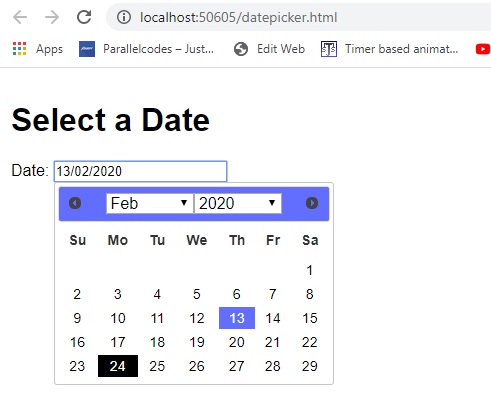
Below is the result:
Also see:
Custom CSS design for JQuery Datepicker

JQuery Datepicker custom design CSS