In previous post, we saw how we can create a Simple Digital Clock in Javascript. We created a clock completed based on Javascript display Date, 12-Time format and a little blinker for seconds. In this post we will create four new designs for our clock. These designs are completely based on Javascript ,CSS & Bootstrap CSS. So let’s design. 5 Simple Javascript Digital Clock Designs.
DOWNLOAD ALL THE DESIGNS FOR FREE
Javascript Digital Clock design 1:
This digital clock design will contain a gradient background with black background for the Clock display. We are using Montserrat font from Google fonts for our clock font-family. The code is simple. I have added the whole CSS and javascript on the same HTML file, you can use it as per your requirements:
clock2.html:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link
rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css"
integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh"
crossorigin="anonymous"
/>
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@500&display=swap" rel="stylesheet">
<style>
body {
overflow: hidden;
font-family: 'Montserrat', sans-serif;
/* Permalink - use to edit and share this gradient: https://colorzilla.com/gradient-editor/#be27c6+0,742ce8+50,7db9e8+100 */
background: #be27c6; /* Old browsers */
background: -moz-linear-gradient(left, #be27c6 0%, #742ce8 50%, #7db9e8 100%); /* FF3.6-15 */
background: -webkit-linear-gradient(left, #be27c6 0%,#742ce8 50%,#7db9e8 100%); /* Chrome10-25,Safari5.1-6 */
background: linear-gradient(to right, #be27c6 0%,#742ce8 50%,#7db9e8 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#be27c6', endColorstr='#7db9e8',GradientType=1 ); /* IE6-9 */
height: 100vh !important;
}
.main {
height: 100vh !important;
display: flex;
align-items: center;
flex-direction: column;
justify-content: center;
width: 100%;
padding: 20px;
}
.main div {
border-radius: 0px !important;
background: #000;
width: 90%;
max-width: 450px;
height: auto;
position: relative;
box-shadow: 0 15px 10px -10px rgba(31, 31, 31, 0.5);
text-align: center;
font-size: 50px;
}
.clockpart
{
padding:0px !important;
min-width:60px !important;
display: inline-block;
}
.clockmin
{
padding:0px !important;
width:5px !important;
min-width:5px !important;
display: inline-block;
}
.clockContainer
{
color:#fff !important;
}
</style>
</head>
<body>
<div class="main">
<div class="clockContainer">
<p id="date"></p>
<p id="time"></p>
<span id="hours" class="clockpart"></span>
<span id="colon1" class="clockmin"></span>
<span id="minutes" class="clockpart"></span>
<span id="colon2" class="clockmin"> </span>
<span id="seconds" class="clockpart"></span>
<span id="ampm" class="clockpart"></span>
</div>
</div>
<script>
var myVar = setInterval(myTimer, 1000);
var hours = ["12",
"01","02","03","04","05","06","07","08","09","10","11","12",
"01","02","03","04","05","06","07","08","09","10","11"];
var months = [
"January",
"February",
"March",
"April",
"May",
"June",
"July",
"August",
"September",
"October",
"November",
"December",
];
function myTimer() {
var date = new Date();
document.getElementById("date").innerHTML =
date.getDate() +
"-" +
months[date.getMonth()] +
"-" +
date.getFullYear();
document.getElementById("hours").innerHTML = hours[date.getHours()];
document.getElementById("minutes").innerHTML = date.getMinutes()<10?"0"+date.getMinutes() :date.getMinutes();
document.getElementById("seconds").innerHTML = date.getSeconds()<10?"0"+date.getSeconds() :date.getSeconds();
document.getElementById("ampm").innerHTML = date.getHours()<12?"AM":"PM";
if (document.getElementById("colon1").innerHTML.includes(":"))
{
document.getElementById("colon2").innerHTML = "";
document.getElementById("colon1").innerHTML = "";
}
else
{
document.getElementById("colon2").innerHTML = ":";
document.getElementById("colon1").innerHTML = ":";
}
}
</script>
</body>
</html>
Now let’s create another design.
Javascript Digital Clock design 2:
This is like old school clock designs like an physical Alarm clock with Green accent. We will again use Google fonts for this digital clock to constitute its design. It will have a green border shadow to make it more retro.
clock3.html:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link
rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css"
integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh"
crossorigin="anonymous"
/>
<link href="https://fonts.googleapis.com/css2?family=Iceland&display=swap" rel="stylesheet">
<style>
body {
overflow: hidden;
font-family: 'Iceland', cursive;
text-transform: uppercase;
/* Permalink - use to edit and share this gradient: https://colorzilla.com/gradient-editor/#be27c6+0,742ce8+50,7db9e8+100 */
background: #000 !important;
height: 100vh !important;
}
.main {
height: 100vh !important;
display: flex;
align-items: center;
flex-direction: column;
justify-content: center;
width: 100%;
padding: 20px;
}
.main div {
border-radius: 0px !important;
background: #000;
width: 90%;
max-width: 500px;
padding:10px;
height: auto;
position: relative;
box-shadow: 2px -1px 20px 5px rgba(0,21,5, 1);
text-align: center;
font-size: 60px;
}
.clockpart
{
padding:0px !important;
min-width:10px !important;
display: inline-block;
}
.clockmin
{
padding:0px !important;
width:5px !important;
min-width:5px !important;
display: inline-block;
}
.clockContainer
{
color:#00ba22 !important;
}
.date
{
font-size: 70px;
}
</style>
</head>
<body>
<div class="main">
<div class="clockContainer">
<p id="date" class="date"></p>
<p id="time"></p>
<span id="hours" class="clockpart"></span>
<span id="colon1" class="clockmin"></span>
<span id="minutes" class="clockpart"></span>
<span id="colon2" class="clockmin"> </span>
<span id="seconds" class="clockpart"></span>
<span id="ampm" class="clockpart"></span>
</div>
</div>
<script>
var myVar = setInterval(myTimer, 1000);
var hours = ["12",
"01","02","03","04","05","06","07","08","09","10","11","12",
"01","02","03","04","05","06","07","08","09","10","11"];
var months = [
"January",
"February",
"March",
"April",
"May",
"June",
"July",
"August",
"September",
"October",
"November",
"December",
];
function myTimer() {
var date = new Date();
document.getElementById("date").innerHTML =
date.getDate() +
"-" +
months[date.getMonth()] +
"-" +
date.getFullYear();
document.getElementById("hours").innerHTML = hours[date.getHours()];
document.getElementById("minutes").innerHTML = date.getMinutes()<10?"0"+date.getMinutes() :date.getMinutes();
document.getElementById("seconds").innerHTML = date.getSeconds()<10?"0"+date.getSeconds() :date.getSeconds();
document.getElementById("ampm").innerHTML = date.getHours()<12?"AM":"PM";
if (document.getElementById("colon1").innerHTML.includes(":"))
{
document.getElementById("colon2").innerHTML = "";
document.getElementById("colon1").innerHTML = "";
}
else
{
document.getElementById("colon2").innerHTML = ":";
document.getElementById("colon1").innerHTML = ":";
}
}
</script>
</body>
</html>
Javascript Digital Clock design 3:
This design is similar to previous one but this will have background-image.
clock4.html:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link
rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css"
integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh"
crossorigin="anonymous"
/>
<link
href="https://fonts.googleapis.com/css2?family=Work+Sans:wght@600&display=swap"
rel="stylesheet"
/>
<link
href="https://fonts.googleapis.com/css2?family=Acme&display=swap"
rel="stylesheet"
/>
<style>
body {
overflow: hidden;
font-family: 'Acme',Arial;
background-image: url("wallpaper1.jpg");
background-repeat: no-repeat, repeat;
background-position: center;
background-size: cover;
height: 100vh !important;
}
.main {
height: 100vh !important;
display: flex;
background-color: transparent;
align-items: center;
flex-direction: column;
justify-content: center;
width: 100%;
padding: 20px;
}
.main div {
border-radius: 0px !important;
background: #fff;
width: 90%;
max-width: 500px;
height: auto;
padding:10px;
position: relative;
border: 1px white solid;
box-shadow: 0 15px 10px -10px rgba(31, 31, 31, 0.5);
text-align: center;
font-size: 50px;
}
.clockpart
{
padding:0px !important;
min-width:60px !important;
display: inline-block;
}
.clockmin
{
padding:0px !important;
width:5px !important;
min-width:5px !important;
display: inline-block;
}
</style>
</head>
<body>
<div class="main">
<div class="clockContainer">
<p id="date"></p>
<p id="time"></p>
<span id="hours" class="clockpart"></span>
<span id="colon1" class="clockmin"></span>
<span id="minutes" class="clockpart"></span>
<span id="colon2" class="clockmin"> </span>
<span id="seconds" class="clockpart"></span>
<span id="ampm" class="clockpart"></span>
</div>
</div>
<script>
var myVar = setInterval(myTimer, 1000);
var hours = ["12",
"01","02","03","04","05","06","07","08","09","10","11","12",
"01","02","03","04","05","06","07","08","09","10","11"];
var months = [
"January",
"February",
"March",
"April",
"May",
"June",
"July",
"August",
"September",
"October",
"November",
"December",
];
function myTimer() {
var date = new Date();
document.getElementById("date").innerHTML =
date.getDate() +
"-" +
months[date.getMonth()] +
"-" +
date.getFullYear();
document.getElementById("hours").innerHTML = hours[date.getHours()];
document.getElementById("minutes").innerHTML = date.getMinutes()<10?"0"+date.getMinutes() :date.getMinutes();
document.getElementById("seconds").innerHTML = date.getSeconds()<10?"0"+date.getSeconds() :date.getSeconds();
document.getElementById("ampm").innerHTML = date.getHours()<12?"AM":"PM";
if (document.getElementById("colon1").innerHTML.includes(":"))
{
document.getElementById("colon2").innerHTML = "";
document.getElementById("colon1").innerHTML = "";
}
else
{
document.getElementById("colon2").innerHTML = ":";
document.getElementById("colon1").innerHTML = ":";
}
}
</script>
</body>
</html>
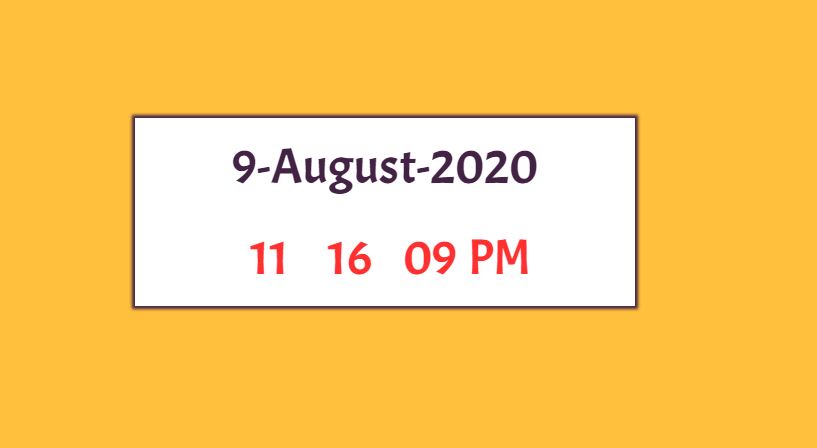
Javascript Digital Clock design 4:
And this the last design. This will have three color combinations.
clock5.html:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link
rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css"
integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh"
crossorigin="anonymous"
/>
<link
href="https://fonts.googleapis.com/css2?family=Work+Sans:wght@600&display=swap"
rel="stylesheet"
/>
<link
href="https://fonts.googleapis.com/css2?family=Acme&display=swap"
rel="stylesheet"
/>
<style>
body {
overflow: hidden;
font-family: 'Acme',Arial;
background-color: #FFC03D;
height: 100vh !important;
}
.main {
height: 100vh !important;
display: flex;
background-color: transparent;
align-items: center;
flex-direction: column;
justify-content: center;
width: 100%;
padding: 20px;
}
.main div {
border-radius: 0px !important;
background: #fff;
width: 90%;
max-width: 500px;
height: auto;
padding:10px;
position: relative;
border: 1px white solid;
box-shadow: 0px 0px 3px 3px #472343;
text-align: center;
font-size: 50px;
color:#432344;
}
.clockpart
{
padding:0px !important;
min-width:60px !important;
display: inline-block;
color:#fe3131;
}
.clockmin
{
padding:0px !important;
width:5px !important;
min-width:5px !important;
display: inline-block;
}
</style>
</head>
<body>
<div class="main">
<div class="clockContainer">
<p id="date"></p>
<p id="time"></p>
<span id="hours" class="clockpart"></span>
<span id="colon1" class="clockmin"></span>
<span id="minutes" class="clockpart"></span>
<span id="colon2" class="clockmin"> </span>
<span id="seconds" class="clockpart"></span>
<span id="ampm" class="clockpart"></span>
</div>
</div>
<script>
var myVar = setInterval(myTimer, 1000);
var hours = ["12",
"01","02","03","04","05","06","07","08","09","10","11","12",
"01","02","03","04","05","06","07","08","09","10","11"];
var months = [
"January",
"February",
"March",
"April",
"May",
"June",
"July",
"August",
"September",
"October",
"November",
"December",
];
function myTimer() {
var date = new Date();
document.getElementById("date").innerHTML =
date.getDate() +
"-" +
months[date.getMonth()] +
"-" +
date.getFullYear();
document.getElementById("hours").innerHTML = hours[date.getHours()];
document.getElementById("minutes").innerHTML = date.getMinutes()<10?"0"+date.getMinutes() :date.getMinutes();
document.getElementById("seconds").innerHTML = date.getSeconds()<10?"0"+date.getSeconds() :date.getSeconds();
document.getElementById("ampm").innerHTML = date.getHours()<12?"AM":"PM";
if (document.getElementById("colon1").innerHTML.includes(":"))
{
document.getElementById("colon2").innerHTML = "";
document.getElementById("colon1").innerHTML = "";
}
else
{
document.getElementById("colon2").innerHTML = ":";
document.getElementById("colon1").innerHTML = ":";
}
}
</script>
</body>
</html>
DOWNLOAD ALL THE DESIGNS FOR FREE