STYLING THE GRIDVIEW IN ASP.NET – DESIGN 5
This is a continuation of my post on css for gridview control.
DOWNLOAD SOURCE CODE
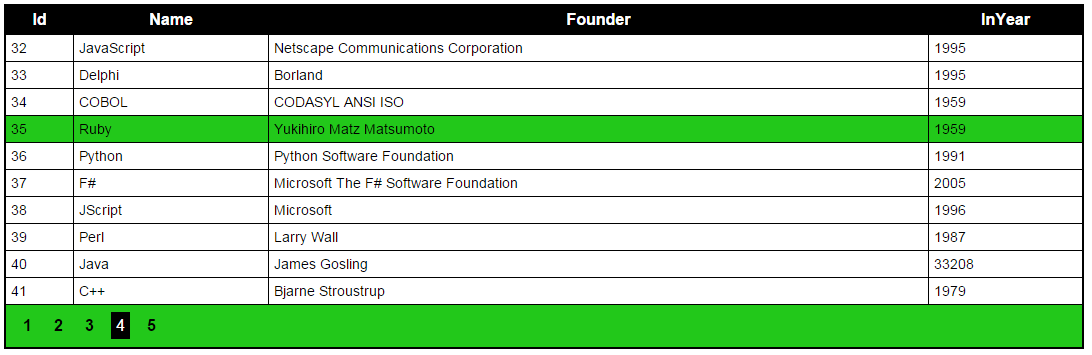
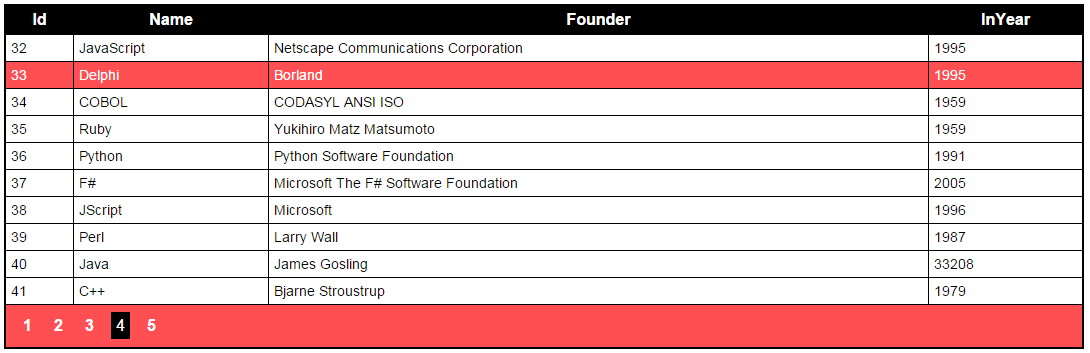
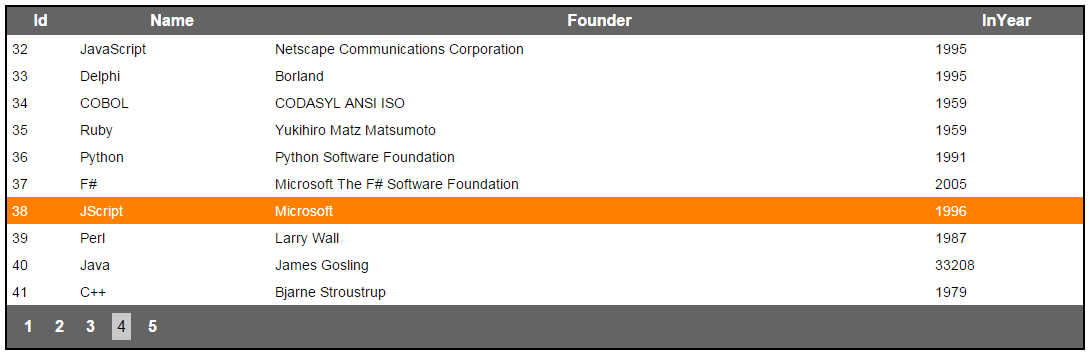
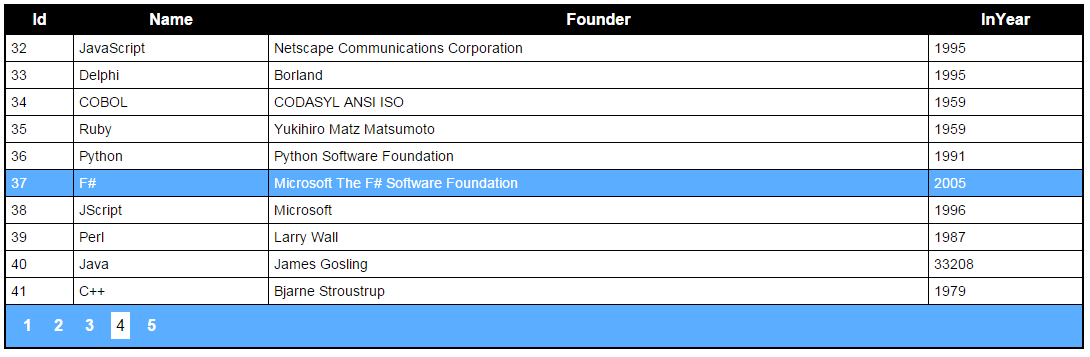
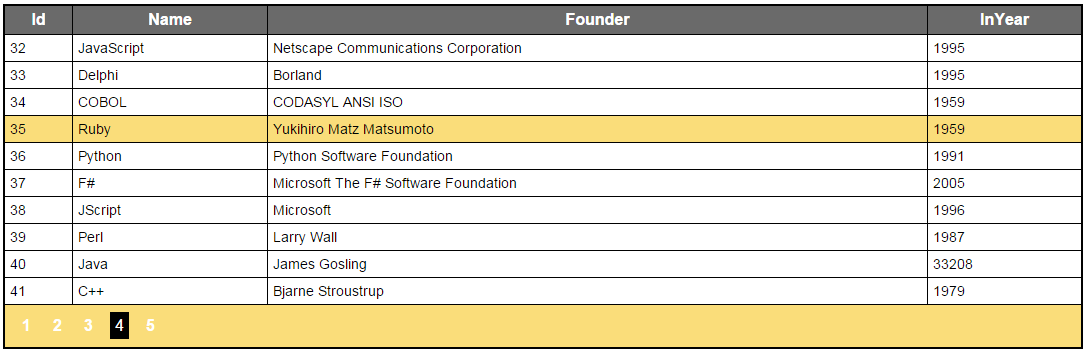
DESIGN 5

css code :
.mydatagrid
{
width: 80%;
border: solid 2px black;
min-width: 80%;
}
.header
{
background-color: #000;
font-family: Arial;
color: White;
height: 25px;
text-align: center;
font-size: 16px;
}
.rows
{
background-color: #fff;
font-family: Arial;
font-size: 14px;
color: #000;
min-height: 25px;
text-align: left;
}
.rows:hover
{
background-color: #22c81a;
}
.mydatagrid a /** FOR THE PAGING ICONS **/
{
background-color: Transparent;
padding: 5px 5px 5px 5px;
color: #000;
text-decoration: none;
font-weight: bold;
}
.mydatagrid a:hover /** FOR THE PAGING ICONS HOVER STYLES**/
{
background-color: #fff;
color: #000;
}
.mydatagrid span /** FOR THE PAGING ICONS CURRENT PAGE INDICATOR **/
{
padding: 5px 5px 5px 5px;
background-color: #000;
color: #fff;
}
.pager
{
background-color: #22c81a;
font-family: Arial;
color: White;
height: 30px;
text-align: left;
}
.mydatagrid td
{
padding: 5px;
}
.mydatagrid th
{
padding: 5px;
}
Here are quick links to other designs




Pingback: STYLING THE GRIDVIEW IN ASP.NET - ParallelCodes
Pingback: How to fill data in gridview in asp net - ParallelCodes