In this post we will see how we can create a bottom navigation bar in Android with Fragments. We will create an application with different pages which will extend Android Fragments and will display these fragments on our Main page which have Android bottom Navigation bar.
Download Source code
Create a new Android Project with package name :
com.app.bottomnavigation
For this project you will need following icons:
Copy all these icons inside the drawable folder of your project.
Create activity_main.xml in res > layout folder and edit it as below:
res > layout > activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<include
android:id="@+id/toolbar"
layout="@layout/toolbar_main" />
<FrameLayout
android:id="@+id/content_frame"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
<android.support.design.widget.BottomNavigationView
android:id="@+id/nav_view"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginEnd="0dp"
android:layout_marginStart="0dp"
android:background="?android:attr/windowBackground"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:menu="@menu/bottom_nav_menu" />
</android.support.constraint.ConstraintLayout>
This file is our main layout file. It contains a FrameLayout android control which we will use to show our fragments. BottomNavigationView for creating the bottom navigation bar.
res > layout > toolbar_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="?attr/colorPrimary"
android:background="@color/colorCrimson"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
</android.support.v7.widget.Toolbar>
res > menu > bottom_nav_menu.xml:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/navigation_home"
android:icon="@drawable/home"
android:title="@string/title_home"/>
<item
android:id="@+id/navigation_dashboard"
android:icon="@drawable/dashboard"
android:title="@string/title_dashboard"/>
<item
android:id="@+id/navigation_messages"
android:icon="@drawable/messages"
android:title="@string/title_messages"/>
<item
android:id="@+id/navigation_files"
android:icon="@drawable/files"
android:title="@string/title_files"/>
</menu>
res > values > strings.xml:
<resources>
<string name="app_name">BottomNavigationDemo</string>
<string name="title_home">Home</string>
<string name="title_dashboard">Dashboard</string>
<string name="title_messages">Messages</string>
<string name="title_files">Files</string>
</resources>
Now create four files for our different pages and edit them as shown below:
res > layout > dashboard.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#fff"
android:orientation="vertical">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="50dp"
android:layout_marginBottom="5dp"
android:src="@drawable/dashboard" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_gravity="center_horizontal"
android:text="DASHBOARD"
android:textColor="@color/colorCrimson"
android:textSize="25sp"
android:textStyle="bold" />
</LinearLayout>
res > layout > home.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#fff"
android:orientation="vertical">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="50dp"
android:layout_marginBottom="5dp"
android:src="@drawable/home" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_gravity="center_horizontal"
android:text="HOME"
android:textColor="@color/colorCrimson"
android:textSize="25sp"
android:textStyle="bold" />
</LinearLayout>
res > layout > messages.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#fff"
android:orientation="vertical">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="50dp"
android:layout_marginBottom="5dp"
android:src="@drawable/messages" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_gravity="center_horizontal"
android:text="MESSAGES"
android:textColor="@color/colorCrimson"
android:textSize="25sp"
android:textStyle="bold" />
</LinearLayout>
res > layout > files.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#fff"
android:orientation="vertical">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="50dp"
android:layout_marginBottom="5dp"
android:src="@drawable/files" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_gravity="center_horizontal"
android:text="FILES"
android:textColor="@color/colorCrimson"
android:textSize="25sp"
android:textStyle="bold" />
</LinearLayout>
This four files contains a simple icon (Android Imageview) and a Textview with pagename. You can edit it according to your requirements.
Now let’s code our app.
Create four class files for our fragments as below:
Dashboard.java:
package com.app.bottomnavigation;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class Dashboard extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
getActivity().setTitle("Dashboard");
return inflater.inflate(R.layout.dashboard, container, false);
}
}
Files.java:
package com.app.bottomnavigation;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class Files extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
getActivity().setTitle("Files");
return inflater.inflate(R.layout.files, container, false);
}
}
Home.java:
package com.app.bottomnavigation;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class Home extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
getActivity().setTitle("Home");
return inflater.inflate(R.layout.home, container, false);
}
}
Messages.java:
package com.app.bottomnavigation;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class Messages extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
getActivity().setTitle("Messages");
return inflater.inflate(R.layout.messages, container, false);
}
}
Now create MainActivity.java and edit it as below:
MainActivity.java:
package com.app.bottomnavigation;
import android.os.Bundle;
import android.support.design.widget.BottomNavigationView;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentTransaction;
import android.support.v7.app.AppCompatActivity;
import android.support.annotation.NonNull;
import android.support.v7.widget.Toolbar;
import android.view.MenuItem;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private TextView mTextMessage;
Toolbar toolbar;
FragmentTransaction ft;
private BottomNavigationView.OnNavigationItemSelectedListener mOnNavigationItemSelectedListener
= new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()) {
case R.id.navigation_home:
DisplayPage("home");
return true;
case R.id.navigation_dashboard:
DisplayPage("dashboard");
return true;
case R.id.navigation_files:
DisplayPage("files");
return true;
case R.id.navigation_messages:
DisplayPage("messages");
return true;
}
return false;
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
BottomNavigationView navView = findViewById(R.id.nav_view);
mTextMessage = findViewById(R.id.message);
navView.setOnNavigationItemSelectedListener(mOnNavigationItemSelectedListener);
toolbar = findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
toolbar.setTitle("Navigation Sample");
DisplayPage("home");
}
public void DisplayPage(String page) {
Fragment fragment = null;
try {
switch (page) {
case "dashboard":
fragment = new Dashboard();
break;
case "files":
fragment = new Files();
break;
case "messages":
fragment = new Messages();
break;
case "home":
fragment = new Home();
break;
}
if (fragment != null) {
toolbar.setTitle(page.substring(0, 1) + page.substring(1));
ft = getSupportFragmentManager().beginTransaction();
ft.add(R.id.content_frame, fragment);
ft.commit();
}
} catch (Exception ex) {
Toast.makeText(MainActivity.this, ex.getMessage().toString(), Toast.LENGTH_LONG).show();
}
}
}
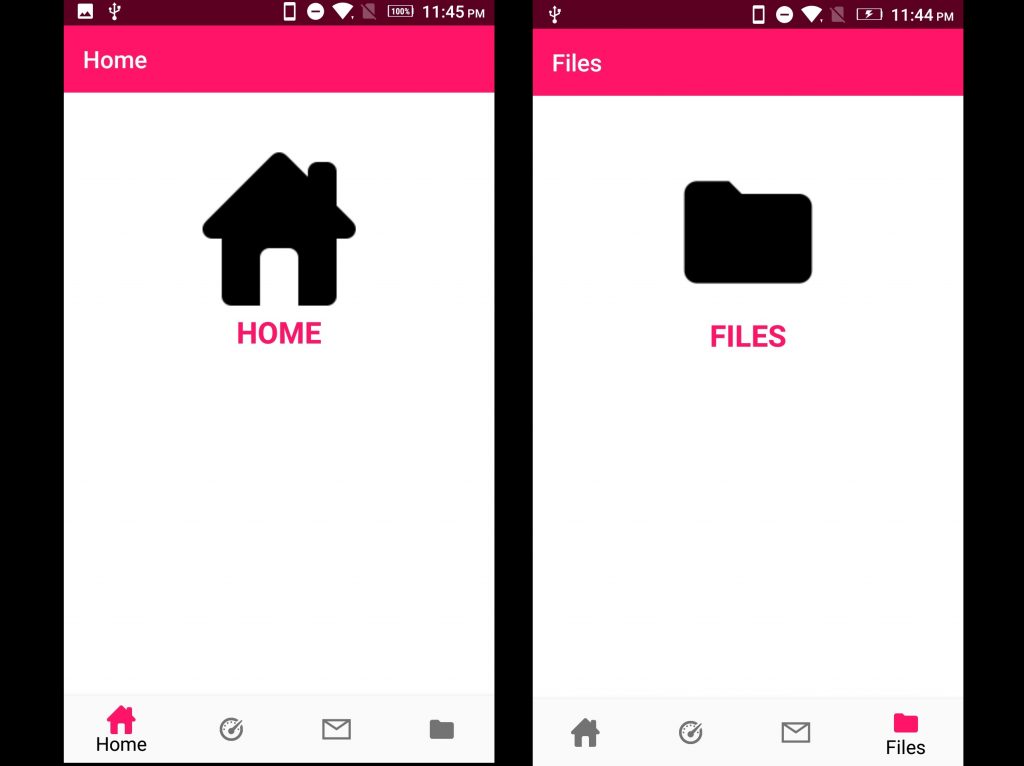
Output:
Download Source code