ASP.NET – Using Bootstrap Glyphicons in .NET Website
Sometimes it’s good practice to use a icon to indicate the button functionality. In asp.net, the default button doesn’t have any criteria to achieve this feature. So, I made a asp.net website in which I used the normal html buttons to achieve this. This example is using the bootstrap css. You can get additional info regarding Glyphicons over here
The design page :
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Glyphicons.aspx.cs" Inherits="Glyphicons" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Bootstrap Elements</title>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<style type="text/css">
body
{
padding: 10px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<button type="button" class="btn btn-warning btn-lg" id="Music" onserverclick="Is"
runat="server">
<span class="glyphicon glyphicon-music"></span> Music
</button>
<button type="button" class="btn btn-success btn-lg" onserverclick="Is" runat="server"
id="Search">
<span class="glyphicon glyphicon-search"></span> Search
</button>
<button type="button" class="btn btn-primary btn-lg" onserverclick="Is" runat="server"
id="Contacts">
<span class="glyphicon glyphicon-user"></span> Contacts
</button>
<button type="button" class="btn btn-default btn-lg" onserverclick="Is" runat="server"
id="Settings">
<span class="glyphicon glyphicon-cog"></span> Settings
</button>
<button type="button" class="btn btn-danger btn-lg" onserverclick="Is" runat="server"
id="Delete">
<span class="glyphicon glyphicon-trash"></span> Delete it!
</button>
<asp:TextBox runat="server" ID="inputError" />
<asp:Label runat="server" ID="txt" />
<br />
<hr />
</div>
</form>
</body>
</html>
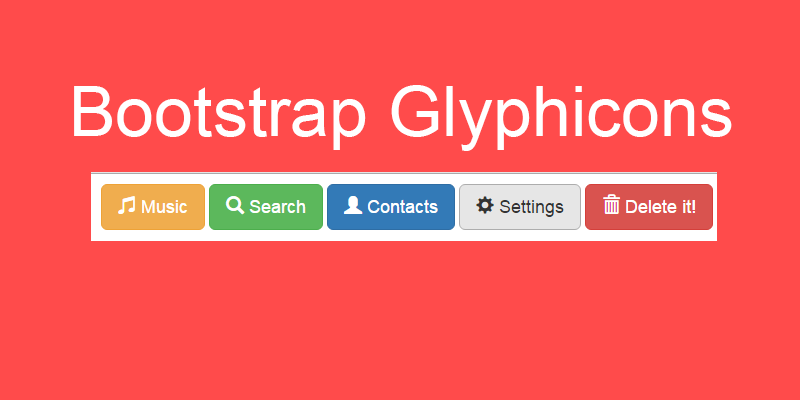
This will produce the buttons with the bootstrap icons as shown in the image above.
Thank You.
See Also :
- ASP.NET – Create Awesome looking Buttons with CSS
- ASP.NET – How to use Custom fonts to style ASP.NET Web application using CSS
- ASP.NET – How to create a great looking Image Slider for your ASP.NET Web application
- ASP.NET – Developing the Login page using Sessions and Database
- ASP.NET – How to Style up your ASP.NET Web application’s Button control using Bootstrap CSS
- ASP.NET – Using Bootstrap Glyphicons in ASP.NET Website.
- ASP.NET Export GridView to Excel
- ASP.NET – Using HTML controls in ASP.NET Web pages.
- How to Fill ASP.NET Dropdownlist using MS SQL Database. Bind ASP.NET Dropdownlist control using Database.
- ASP.NET Sidebar Menu with Profile Image – A great looking alternative
You might be interested in :
ASP.NET GridView with checkboxes
ASP.NET menu control – A great looking alternative
ASP.NET Sidebar Menu with Profile Image – A great looking alternative
How to use Google fonts in ASP.NET
How to host ASP.NET Website in IIS