In this post we will see how we can design ASP.NET Gridview using Bootstrap. For binding ASP.NET Gridview from database please see this tutorial. Let’s start designing our bootstrap gridview.
DOWNLOAD SOURCE CODE
In your ASP.NET web project add Bootstrap css using this link.
Now create a new webform with name WebForm1.aspx and edit it as below:
WebForm1.aspx:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="WebApplication1.WebForm1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>ASP.NET Gridview Bootstrap</title>
<link href="bootstrap.min.css" rel="stylesheet" />
<style>
body {
width: 100%;
margin: 5px;
}
.table-condensed tr th {
border: 0px solid #6e7bd9;
color: white;
background-color: #6e7bd9;
}
.table-condensed, .table-condensed tr td {
border: 0px solid #000;
}
tr:nth-child(even) {
background: #f8f7ff
}
tr:nth-child(odd) {
background: #fff;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<h2>ASP.NET GridView CSS/Design using Bootstrap CSS</h2>
<hr />
<asp:Button ID="btnLoad" Text="LOAD" runat="server" OnClick="btnLoad_Click" />
<br />
<br />
<asp:GridView runat="server" ID="datagrid1" UseAccessibleHeader="true" CssClass="table table-condensed table-hover" Width="50%" />
</div>
</form>
</body>
</html>
This webform is pretty simple with a ASP.NET button to load our Gridview data from database. But we are designing the header section of our gridview and it will be actually using html th tag instead of default table tr for header because we are setting AccessibleHeader property true.
<asp:GridView runat="server" ID="datagrid1" UseAccessibleHeader="true" CssClass="table table-condensed table-hover" Width="50%" />
I’m using NorthWind database to fill in the data.
WebForm1.aspx.cs:
using System;
using System.Data;
using System.Data.SqlClient;
namespace WebApplication1
{
public partial class WebForm1 : System.Web.UI.Page
{
static String connection = @"Data Source=VIBES;Initial Catalog=NorthWind;User ID=sa;Password=789;Trusted_Connection=false;";
SqlConnection con;
SqlCommand cmd;
SqlDataAdapter adapter;
DataTable dt;
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btnLoad_Click(object sender, EventArgs e)
{
try
{
con = new SqlConnection(connection);
con.Open();
cmd = new SqlCommand("Select EmployeeId,TitleOfCourtesy,FirstName,LastName,HomePhone from Employees", con);
adapter = new SqlDataAdapter(cmd);
dt = new DataTable();
adapter.Fill(dt);
datagrid1.DataSource = dt;
datagrid1.DataBind();
}catch(Exception ex)
{
}
}
}
}
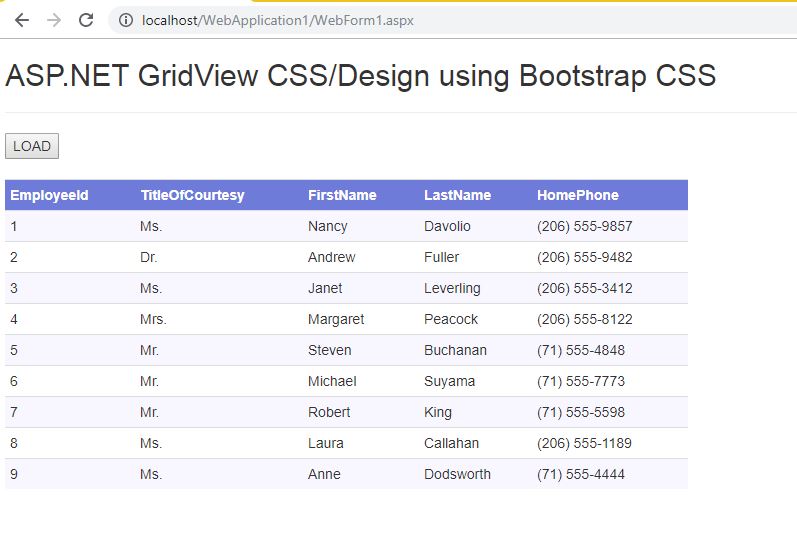
Below is our ASP.NET gridview with CSS designed using Bootstrap CSS:
Thank You.
Also see:
ASP.NET GridView with checkboxes
ASP.NET menu control – A great looking alternative
ASP.NET Sidebar Menu with Profile Image – A great looking alternative
How to use Google fonts in ASP.NET
How to host ASP.NET Website in IIS
ASP.NET – Create Awesome looking Buttons with CSS
ASP.NET – How to use Custom fonts to style ASP.NET Web application using CSS
ASP.NET – How to create a great looking Image Slider for your ASP.NET Web application
ASP.NET – How to Style up your ASP.NET Web application’s Button control using Bootstrap CSS
ASP.NET – Using Bootstrap Glyphicons in ASP.NET Website.
ASP.NET Export GridView to Excel
ASP.NET – Using HTML controls in ASP.NET Web pages.