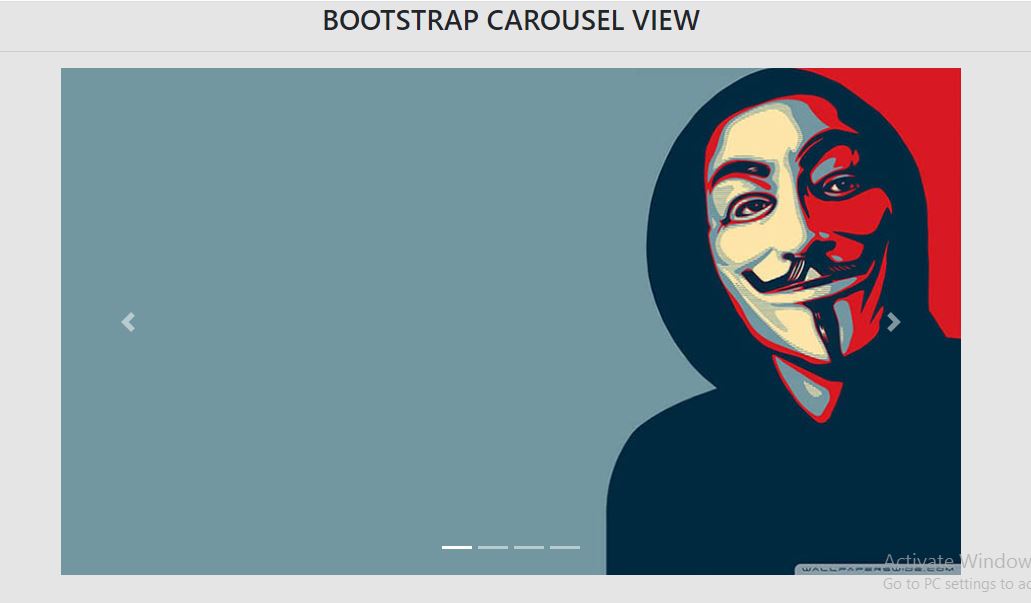
How to create Responsive Bootstrap Carousel
Using Bootstrap Carousel view we can add responsive Image slider on our Web application or website’s landing page. We can control the sliding effects, interval… Read More »How to create Responsive Bootstrap Carousel