In this post we will check how to use Webcam of your laptop, desktop or your phone using just JavaScript. We will be checking how to access webcam, click images and download the image. In Javascript we can access the camera using navigator.mediaDevices.getUserMedia() and take a photo.
We will be using video and canvas element to display the live feed and captured image. Below is the HTML code.
<div class="row" style="border: 1px #000 solid;"> <div class="col-lg-5"> <div class="container"> <video autoplay="true" id="camera" width="320" height="240"> </video> </div> </div> <div class="col-lg-2"> <input class="btn" type="button" id="btnStart" onclick="StartCamera();" value="Start Camera"></input> <input class="btn" type="button" onclick="snapshot();" value="Click Image"></input> <input class="btn" type="button" onclick="download();" value="Download Image"></input> </div> <div class="col-lg-5"> <div class="container"> <canvas id="myCanvas" width="320" height="240"></canvas> </div> </div> </div>
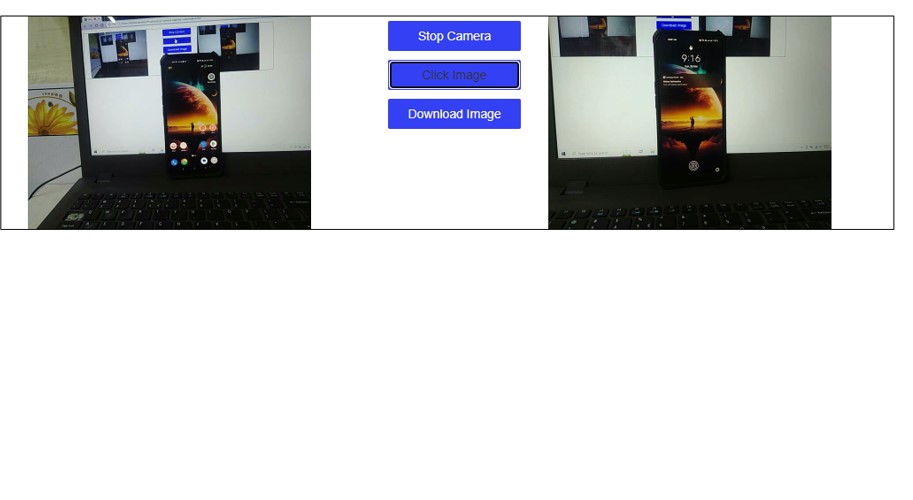
The design is simple to understand. On the video element we will be displaying the webcam feed, then there are 3 buttons to Start the Camera, Click an Image and to Download an Image. The Camera button changes its behavior to either start or to stop the webcam depending upon the current process. When you press on the Click Image button it will simply take the photo and draw it on the canvas element. The Download Image will download the captured image with an unique name with Unix timestamp.
CSS Style:
body {
font-family: Arial, Helvetica, sans-serif;
width: 1000px;
margin: 10px;
overflow-x: hidden;
padding: 10px;
}
.btn {
min-width: 150px;
margin: 5px 2px;
background-color: #3340f3;
color: #fff;
border-radius: 2px;
}
Now let’s check the JavaScript code. We will first initialize all the objects.
var video = document.getElementById("camera");
var canvas = document.getElementById("myCanvas");
var camera = false;
let currentStream = null;
var capturedImage = false;
var btnStart = document.getElementById("btnStart");
var ctx = canvas.getContext('2d');
Function to start the camera:
function StartCamera() {
if (!camera) {
if (navigator.mediaDevices.getUserMedia) {
navigator.mediaDevices.getUserMedia(
{
video: true
}).then(function (stream) {
currentStream = stream;
video.srcObject = currentStream;
video.style.display = 'block';
camera = true;
btnStart.value = "Stop Camera";
}).catch(function (err) {
console.log(err);
});
}
}
else {
camera = false;
currentStream.getTracks().forEach(track => track.stop());
video.srcObject = null;
btnStart.value = "Start Camera";
}
}
This function is also changing the button text and the camera object bool value depending upon the current process. Also if the camera access is not provided it will display a window alert to show the error message.
Function to download the image:
function download() {
if (capturedImage) {
var link = document.createElement('a');
link.download = 'Capture' + (Math.floor(Date.now() / 1000)) + '.jpg';
link.href = document.getElementById('myCanvas').toDataURL('image/jpeg');
link.click();
}
else
window.alert('Please capture an image to download it');
}
Complete code:
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<title>My Web Cam</title>
<style>
body {
font-family: Arial, Helvetica, sans-serif;
width: 1000px;
margin: 10px;
overflow-x: hidden;
padding: 10px;
}
.btn {
min-width: 150px;
margin: 5px 2px;
background-color: #3340f3;
color: #fff;
border-radius: 2px;
}
</style>
</head>
<body>
<div class="row" style="border: 1px #000 solid;">
<div class="col-lg-5">
<div class="container">
<video autoplay="true" id="camera" width="320" height="240">
</video>
</div>
</div>
<div class="col-lg-2">
<input class="btn" type="button" id="btnStart" onclick="StartCamera();" value="Start Camera"></input>
<input class="btn" type="button" onclick="snapshot();" value="Click Image"></input>
<input class="btn" type="button" onclick="download();" value="Download Image"></input>
</div>
<div class="col-lg-5">
<div class="container">
<canvas id="myCanvas" width="320" height="240"></canvas>
</div>
</div>
</div>
<script>
var video = document.getElementById("camera");
var canvas = document.getElementById("myCanvas");
var camera = false;
let currentStream = null;
var capturedImage = false;
var btnStart = document.getElementById("btnStart");
var ctx = canvas.getContext('2d');
function StartCamera() {
if (!camera) {
if (navigator.mediaDevices.getUserMedia) {
navigator.mediaDevices.getUserMedia(
{
video: true
}).then(function (stream) {
currentStream = stream;
video.srcObject = currentStream;
video.style.display = 'block';
camera = true;
btnStart.value = "Stop Camera";
}).catch(function (err) {
console.log(err);
});
}
}
else {
camera = false;
currentStream.getTracks().forEach(track => track.stop());
video.srcObject = null;
btnStart.value = "Start Camera";
}
}
function snapshot() {
if (camera) {
ctx.drawImage(video, 0, 0, canvas.width, canvas.height);
capturedImage = true;
}
else
window.alert('Please start the camera');
}
function download() {
if (capturedImage) {
var link = document.createElement('a');
link.download = 'Capture' + (Math.floor(Date.now() / 1000)) + '.jpg';
link.href = document.getElementById('myCanvas').toDataURL('image/jpeg');
link.click();
}
else
window.alert('Please capture an image to download it');
}
</script>
</body>
</html>
Source: Taking still photos with getUserMedia()