ASP.NET DataTable Filter by Column Value :
Filtering Data of ASP.NET DataTable can avoid round trips to your database multiple times and also increases your Web application’s response time. Filtering the values of ASP.NET DataTable can be achieved using RowFilter property where in we can make use of “where” clause to filter our DataTable based on Column values. Filtering can also be done for multiple column values and also for Date values using the ‘between’ keyword. Below are the Syntax and usage of the Syntax respectively. ASP.NET datatable filter :
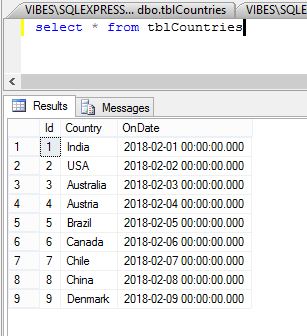
My Database table :
Syntax for filtering ASP.NET DataTable using one column value :
DataView dv = dataTableId.DefaultView; dv.RowFilter = "ColumnName ='YourFilteringData'"; dataGridId.DataSource = dv; dataGridId.DataBind();
Usage :
protected void Page_Load(object sender, EventArgs e)
{
FillGrid();
}
public void FillGrid()
{
SqlConnection con = new SqlConnection("Data Source=192.168.0.192;Initial Catalog=ParallelCodes;User ID=sa;Password=789");
SqlCommand cmd = new SqlCommand("Select * from tblCountries", con);
SqlDataAdapter sqlAdapter = new SqlDataAdapter(cmd);
DataTable dtCountries = new DataTable();
sqlAdapter.Fill(dtCountries);
DataView dv = dtCountries.DefaultView;
dv.RowFilter = "Country ='Chile'";
dataGrid.DataSource = dv;
dataGrid.DataBind();
sqlAdapter.Dispose();
cmd.Dispose();
con.Close();
}
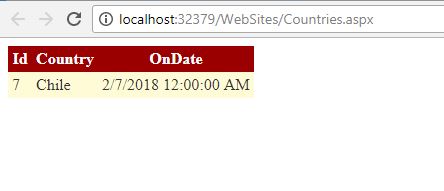
Output :
Syntax for filtering ASP.NET DataTable using multiple column values :
DataView dv = dataTableId.DefaultView; dv.RowFilter = "FirstColumnName ='YourFilteringData' and SecondColumnName ='YourFilteringData' "; dataGridId.DataSource = dv; dataGridId.DataBind();
Usage :
protected void Page_Load(object sender, EventArgs e)
{
FillGrid();
}
public void FillGrid()
{
SqlConnection con = new SqlConnection("Data Source=192.168.0.192;Initial Catalog=ParallelCodes;User ID=sa;Password=789");
SqlCommand cmd = new SqlCommand("Select * from tblCountries", con);
SqlDataAdapter sqlAdapter = new SqlDataAdapter(cmd);
DataTable dtCountries = new DataTable();
sqlAdapter.Fill(dtCountries);
DataView dv = dtCountries.DefaultView;
dv.RowFilter = "Country ='India' and Id='1'";
dataGrid.DataSource = dv;
dataGrid.DataBind();
sqlAdapter.Dispose();
cmd.Dispose();
con.Close();
}
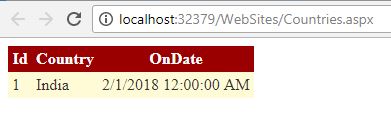
Output :
Syntax for filtering ASP.NET DataTable using Date value :
DataView dv = dataTableId.DefaultView; dv.RowFilter = "DateColumnName >='FromDate' and DateColumnName <='ToDate'"; dataGridId.DataSource = dv; dataGridId.DataBind();
Usage :
protected void Page_Load(object sender, EventArgs e)
{
FillGrid();
}
public void FillGrid()
{
SqlConnection con = new SqlConnection("Data Source=192.168.0.192;Initial Catalog=ParallelCodes;User ID=sa;Password=789");
SqlCommand cmd = new SqlCommand("Select * from tblCountries", con);
SqlDataAdapter sqlAdapter = new SqlDataAdapter(cmd);
DataTable dtCountries = new DataTable();
sqlAdapter.Fill(dtCountries);
DataView dv = dtCountries.DefaultView;
dv.RowFilter = "OnDate >= '2018-02-01 00:00:00.000' and OnDate <='2018-02-05 23:59:59.000'";
dataGrid.DataSource = dv;
dataGrid.DataBind();
sqlAdapter.Dispose();
cmd.Dispose();
con.Close();
}
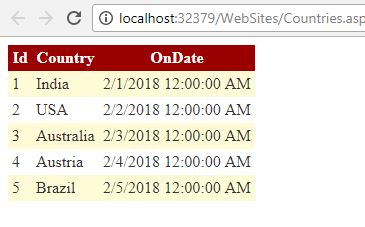
Output :
Also see :
ASP.NET DataTable filter by Date values – Filtering data of DataTable in ASP.NET using dates.
ASP.NET DataTable filter using Multiple Columns – Filtering data of DataTable in ASP.NET.




Pingback: ASP.NET - DataTable Filter by Multiple Column Values • ParallelCodes();
Pingback: ASP.NET - DataTable Filter by Date • ParallelCodes();
Pingback: ASP.NET - DataSet Filter by Column Values • ParallelCodes();