WPF Button Style with Rounded Corners and Hover Effects.
In this post I will be sharing WPF Design to produce WPF Buttons with Rounded corners and hover effects. Each button have separate hover color but same design. We will be using StaticResource style property and declare our WPF Button style in App.xaml file of our WPF Project.
Take a new WPF Window or Page in your Project and Edit it as below. Name it as “ButtonDemo”.
ButtonDemo.xaml :
<Window x:Class="WpfApplication2.ButtonDemo"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ButtonDemo" Height="300" Width="300" WindowState="Maximized">
<StackPanel Orientation="Vertical">
<TextBlock Text="WPF Button Design" Foreground="Blue" FontSize="20" FontWeight="Bold" Margin="10,0,0,0"/>
<StackPanel Orientation="Horizontal" Margin="10">
<Button Content="Blue" Width="100" Style="{StaticResource btnBlue}" HorizontalAlignment="Left"/>
<Button Content="Green" Width="100" Style="{StaticResource btnGreen}" HorizontalAlignment="Left"/>
<Button Content="Gray" Width="100" Style="{StaticResource btnGray}" HorizontalAlignment="Left"/>
<Button Content="Light Coral" Width="100" Style="{StaticResource btnLightRed}" HorizontalAlignment="Left"/>
</StackPanel>
</StackPanel>
</Window>
Now open your App.xaml file and create the following styles for our WPF Buttons.
App.xaml :
<Application x:Class="WpfApplication2.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
StartupUri="ButtonDemo.xaml">
<Application.Resources>
<Style TargetType="Button" x:Key="btnBlue">
<Setter Property="Background" Value="#fff"/>
<Setter Property="Foreground" Value="#000"/>
<Setter Property="FontSize" Value="15"/>
<Setter Property="Margin" Value="5"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Border Background="{TemplateBinding Background}"
CornerRadius="5"
BorderThickness="1"
Padding="5"
BorderBrush="#000">
<ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center">
</ContentPresenter>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Background" Value="Blue"/>
<Setter Property="Foreground" Value="#fff"/>
</Trigger>
</Style.Triggers>
</Style>
<Style TargetType="Button" x:Key="btnGreen">
<Setter Property="Background" Value="#fff"/>
<Setter Property="Foreground" Value="#000"/>
<Setter Property="FontSize" Value="15"/>
<Setter Property="Padding" Value="5"/>
<Setter Property="Margin" Value="5"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Border Background="{TemplateBinding Background}"
CornerRadius="5"
BorderThickness="1"
Padding="5"
BorderBrush="#000">
<ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center">
</ContentPresenter>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Background" Value="Green"/>
<Setter Property="Foreground" Value="#fff"/>
</Trigger>
</Style.Triggers>
</Style>
<Style TargetType="Button" x:Key="btnLightRed">
<Setter Property="Background" Value="#fff"/>
<Setter Property="Foreground" Value="#000"/>
<Setter Property="FontSize" Value="15"/>
<Setter Property="Margin" Value="5"/>
<Setter Property="Padding" Value="5"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Border Background="{TemplateBinding Background}"
CornerRadius="5"
BorderThickness="1"
Padding="5"
BorderBrush="#000">
<ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center">
</ContentPresenter>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Background" Value="LightCoral"/>
<Setter Property="Foreground" Value="#fff"/>
</Trigger>
</Style.Triggers>
</Style>
<Style TargetType="Button" x:Key="btnGray">
<Setter Property="Background" Value="#fff"/>
<Setter Property="Foreground" Value="#000"/>
<Setter Property="FontSize" Value="15"/>
<Setter Property="Margin" Value="5"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Border Background="{TemplateBinding Background}"
CornerRadius="5"
BorderThickness="1"
Padding="5"
BorderBrush="#000">
<ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center">
</ContentPresenter>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Background" Value="DarkGray"/>
<Setter Property="Foreground" Value="#fff"/>
</Trigger>
</Style.Triggers>
</Style>
</Application.Resources>
</Application>
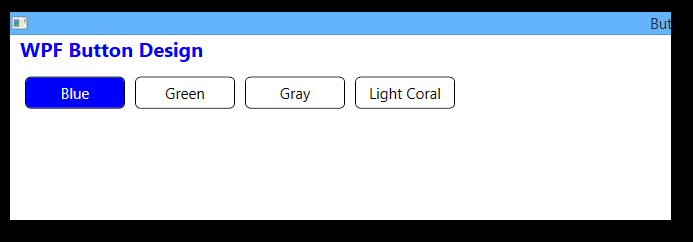
This styling will create below results when you run this WPF Window or Page :
Also see :
WPF Textbox With Rounded Corners
WPF Textbox Style – Changing Colors on Focus

Pingback: WPF Textbox With Rounded Corners • ParallelCodes();
Pingback: WPF Styling TabControl and TabItem • ParallelCodes();