ASP.NET CSS – A COMPLETE GUIDE
Every website on the internet network today uses CSS to give that perfect style that makes a user or a visitor say wow and makes them stare at the webpage (only if it is that good). So what is CSS all about? It’s not something rocket science to learn. The text you are reading currently on my website is also styled using CSS. With a perfect design recipe you can make your perfect styled website or webpage too. So let’s talk about CSS (cascading style sheets) in ASP.NET as it is supported by every web programming language.
There are 3 ways by which you can use CSS in your ASP.NET website :
- Inline Styles
- Internal Style Sheet
- External Style Sheet (this one is widely used).
1. Inline Styles
The first and simple method is by using inline styles method. To use it, you will have to add the style tag to the relevant element of the web page. The style attribute can contain any CSS property. This one is quite easy to use and simple to understand. Let’s take a look at its example.
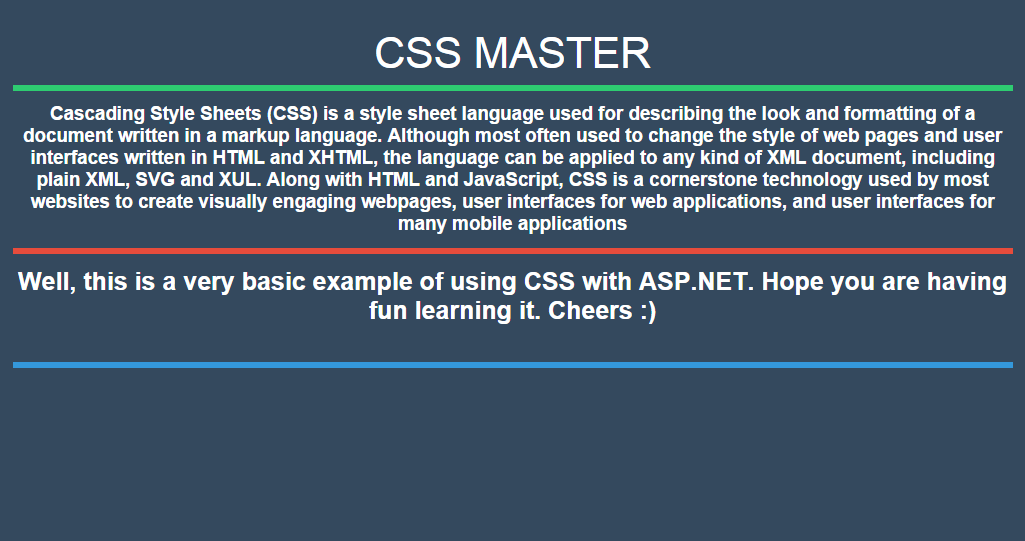
<form id="form1" runat="server"> <div style="background-color: #34495e; width: 90%; text-align: center; color: #fff; font-family: Arial; height: 250px; padding: 10px; font-size: 34px;"> <asp:Label ID="Label1" runat="server" Text="CSS MASTER"></asp:Label> <div style="height: 5px; background-color: #2ecc71; margin-top: 5px; margin-bottom: 10px;"> </div> <div style="font-size: 15px; font-family: Futura (Light); font-weight: bold; margin-top: 10px;"> Cascading Style Sheets (CSS) is a style sheet language used for describing the look and formatting of a document written in a markup language. Although most often used to change the style of web pages and user interfaces written in HTML and XHTML, the language can be applied to any kind of XML document, including plain XML, SVG and XUL. Along with HTML and JavaScript, CSS is a cornerstone technology used by most websites to create visually engaging webpages, user interfaces for web applications, and user interfaces for many mobile applications </div> <div style="height: 5px; background-color: #e74c3c; margin-top: 10px; margin-bottom: 10px;"> </div> <div style="font-size: 20px; font-family: Futura (Light); font-weight: bold; margin-top: 10px;"> Well, this is a very basic example of using CSS with ASP.NET. Hope you are having fun learning it. Cheers. </div> <div style="height: 5px; background-color: #3498db; margin-top: 30px; margin-bottom: 10px;"> </div> </div> </form>
The output we get while running this :
Limitations of using Inline Styles :
- Non reusable styles
- Time-consuming
2. Internal Style Sheet
As the name explains, it as to do something with the page itself. Internal style sheet can be used by defining different CSS classes in a single style tag inside the <head> section of the page. Multiple elements of a particular page can be styled by using Internal style sheet.
Example :
CSS :
<style type="text/css">
.classname
{
css-styles
}
</style>
Code :
<element-name class="classname" runat="server"/>
Have a look at a modified example :
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>CSS Master</title>
<style type="text/css">
.maindiv
{
background-color: #34495e;
width: 800px;
text-align: center;
color: #fff;
font-family: Arial;
height: 400px;
padding: 10px;
padding-top: 25px;
font-size: 34px;
}
.line1
{
height: 5px;
background-color: #2ecc71;
margin-top: 5px;
margin-bottom: 10px;
}
.seconddiv
{
font-size: 15px;
font-family: Futura (Light);
font-weight: bold;
margin-top: 10px;
}
.line2
{
height: 5px;
background-color: #e74c3c;
margin-top: 10px;
margin-bottom: 10px;
}
.postscriptdiv
{
font-size: 20px;
font-family: Futura (Light);
font-weight: bold;
margin-top: 10px;
}
.line3
{
height: 5px;
background-color: #3498db;
margin-top: 30px;
margin-bottom: 10px;
}
.button
{
background-color: #2ecc71;
width:auto;
height:auto;
border:solid 2px #fff;
padding:10px;
font-family:Arial;
color:#000;
font-weight:bold;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div class="maindiv">
<asp:Label ID="Label1" runat="server" Text="CSS MASTER"></asp:Label>
<div class="line1">
</div>
<div class="seconddiv">
Cascading Style Sheets (CSS) is a style sheet language used for describing the look
and formatting of a document written in a markup language. Although most often used
to change the style of web pages and user interfaces written in HTML and XHTML,
the language can be applied to any kind of XML document, including plain XML, SVG
and XUL. Along with HTML and JavaScript, CSS is a cornerstone technology used by
most websites to create visually engaging webpages, user interfaces for web applications,
and user interfaces for many mobile applications
</div>
<div class="line2">
</div>
<div class="postscriptdiv">
Well, this is an example of using CSS with Internal Style-sheet in ASP.NET . Hope
you are having fun learning it. Cheers.
</div>
<div class="line3">
</div>
<asp:Button runat="server" class="button" Text="And this is a button" />
</div>
</form>
</body>
</html>
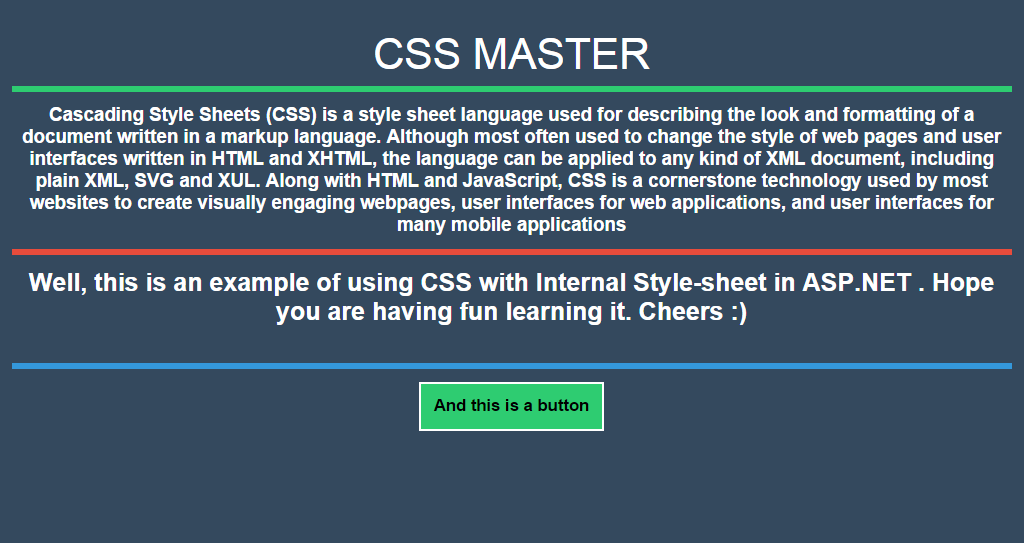
Here as you can see, I have used the class attribute for the individual elements and defined them in the css style-sheet defined inside the head section.
Limitations of using Internal Style-sheet :
- Its page specific.
3. External Style-sheet
This is most widely used css style on the web. Here, a separate style-sheet is made and later it is referenced on the pages where one wants to use it. Everything remains the same as Internal style-sheet, only the style property which was defined inside the page itself will be now made in a separate style-sheet. This separate file will have the extension of [.css ].
For Example : StyleSheet.css
Later this file will be referenced using the <link> tag inside the head section of the page.
For Example : <link href=”StyleSheet.css” rel=”stylesheet” type=”text/css” />
External Style-Sheet example :
StyleSheet.css
.maindiv
{
background-color: #000;
width: 800px;
text-align: center;
color: #fff;
font-family: Arial;
height: 400px;
padding: 10px;
padding-top: 25px;
font-size: 34px;
}
.line1
{
height: 5px;
background-color: #2ecc71;
margin-top: 5px;
margin-bottom: 10px;
}
.seconddiv
{
font-size: 15px;
font-family: Futura (Light);
font-weight: bold;
margin-top: 10px;
}
.line2
{
height: 5px;
background-color: #e74c3c;
margin-top: 10px;
margin-bottom: 10px;
}
.postscriptdiv
{
font-size: 20px;
font-family: Futura (Light);
font-weight: bold;
margin-top: 10px;
}
.line3
{
height: 5px;
background-color: #3498db;
margin-top: 30px;
margin-bottom: 10px;
}
.button
{
background-color: #2ecc71;
width:auto;
height:auto;
border:solid 2px #fff;
padding:10px;
font-family:Arial;
color:#000;
font-weight:bold;
}
And Default.aspx :
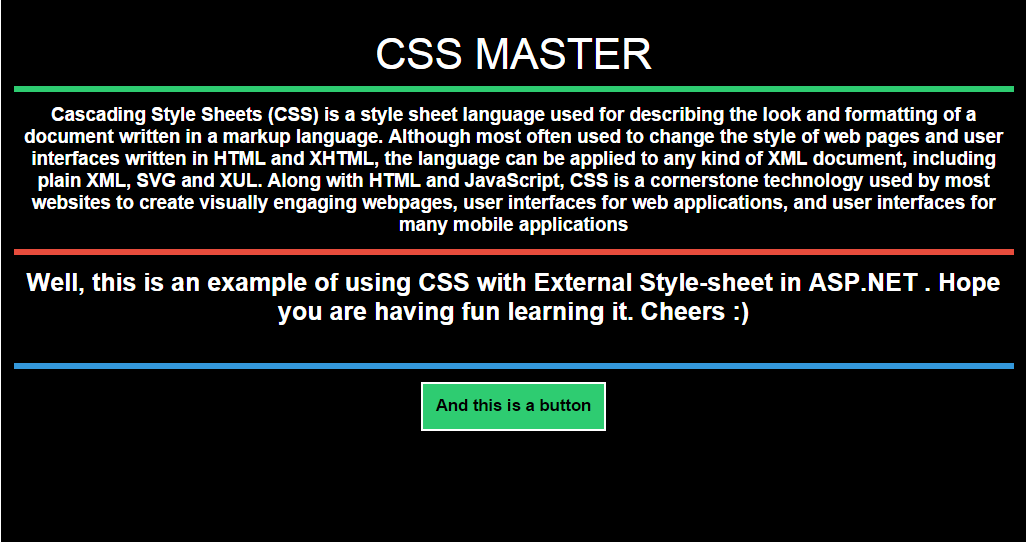
<head runat="server"> <title>CSS Master</title> <link href="StyleSheet.css" rel="stylesheet" type="text/css" /> </head> <body> <form id="form1" runat="server"> <div class="maindiv"> <asp:Label ID="Label1" runat="server" Text="CSS MASTER"></asp:Label> <div class="line1"> </div> <div class="seconddiv"> Cascading Style Sheets (CSS) is a style sheet language used for describing the look and formatting of a document written in a markup language. Although most often used to change the style of web pages and user interfaces written in HTML and XHTML, the language can be applied to any kind of XML document, including plain XML, SVG and XUL. Along with HTML and JavaScript, CSS is a cornerstone technology used by most websites to create visually engaging webpages, user interfaces for web applications, and user interfaces for many mobile applications </div> <div class="line2"> </div> <div class="postscriptdiv"> Well, this is an example of using CSS with External Style-sheet in ASP.NET . Hope you are having fun learning it. Cheers. </div> <div class="line3"> </div> <asp:Button runat="server" class="button" Text="And this is a button" /> </div> </form> </body> </html>
As you can see everything is same. Only the head section style tag is not there but in a different file [StyleSheet.css] and it being referenced using the tag [<link>].
Output:



Pingback: ASP.NET Styling Dropdownlist using CSS • ParallelCodes();