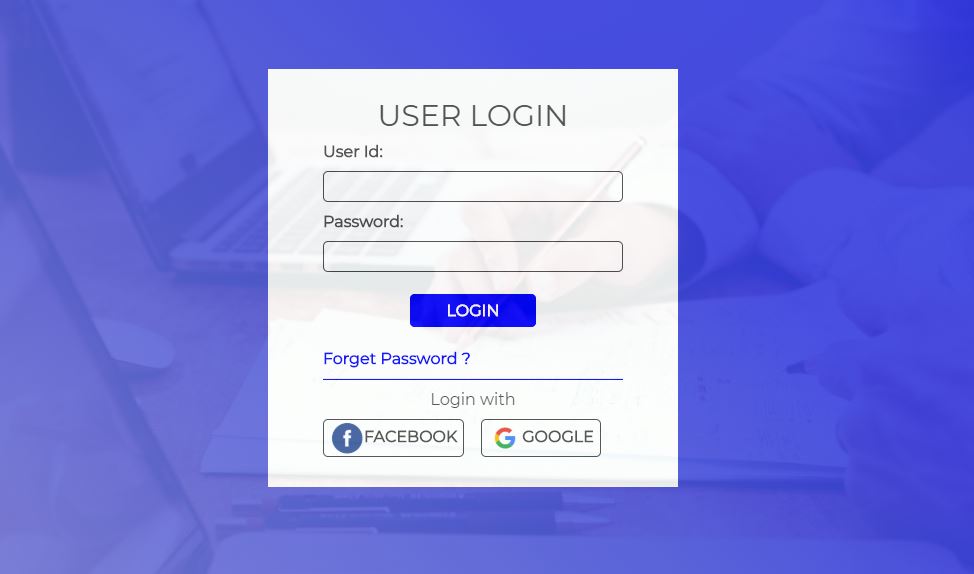
In this post we will create an awesome looking Login Page using CSS and HTML only. The page will have a background image and it will be covered with a blueish gradient CSS background color. The login page will be having forget password and login with facebook and google option too.
So let’s begin.
We will use Google font and Bootstrap for the design.
Login page design CSS and HTML:
Please download the facebook and google page icon using the link below:
Create two files in your project’s folder with name:
- login.html
- site.css
Folder structure:
login.html:
<html> <head> <title>CSS Awesome - Login Page</title> <link href="https://fonts.googleapis.com/css?family=Montserrat" rel="stylesheet"> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"> <link rel="stylesheet" href="site.css" /> </head> <body> <div> <div class="parent-container"> <table width="100%" height="100%"> <tr> <td align="center" valign="middle"> <div class="loginholder"> <table style="background-color: white;" class="table-condensed"> <tr> <td align="center"> <h2>USER LOGIN</h2> </td> </tr> <tr> <td> <b>User Id:</b> </td> </tr> <tr> <td> <input type="text" class="inputbox" /> </td> </tr> <tr> <td> <b>Password:</b> </td> </tr> <tr> <td> <input type="text" class="inputbox" /> </td> </tr> <tr> <td align="center"> <br /> <a class="btn-normal" href="login.html">LOGIN</a> </td> </tr> <tr> <td align="left"> <br /> <span class="forgetpassword">Forget Password ?</span> </td> </tr> <tr> <td> <hr style="background-color:blue;height:1px;margin:0px;"/> </td> </tr> <tr> <td align="center"> Login with </td> </tr> <tr> <td> <button class="btn-normal-logo"><span><img src="fb.png" width="34px" height="34px"/>FACEBOOK</span></button> <button class="btn-normal-logo"><span><img src="google.png" width="34px" height="34px"/>GOOGLE</span></button> </td> </tr> </table> </div> </td> </tr> </table> </div> </div> </body> </html>
site.css:
body
{
color: #464646;
font-weight: bold;
font-family: 'Montserrat', sans-serif;
font-size: 16px;
background-image: url(bg-computer.jpg);
}
.parent-container
{
width: 100%;
height: 100%;
/* Permalink - use to edit and share this gradient: http://colorzilla.com/gradient-editor/#8386db+1,5057d8+27,383de0+51,383de0+51,383ee2+70,161ae5+100 */
/* Permalink - use to edit and share this gradient: http://colorzilla.com/gradient-editor/#8386db+1,5057d8+44,383de0+65,383ee2+81,383ee2+81,161ae5+100 */
background: #8386db; /* Old browsers */
background: -moz-linear-gradient(45deg, #8386db 1%, #5057d8 44%, #383de0 65%, #383ee2 81%, #383ee2 81%, #161ae5 100%); /* FF3.6-15 */
background: -webkit-linear-gradient(45deg, #8386db 1%,#5057d8 44%,#383de0 65%,#383ee2 81%,#383ee2 81%,#161ae5 100%); /* Chrome10-25,Safari5.1-6 */
background: linear-gradient(45deg, #8386db 1%,#5057d8 44%,#383de0 65%,#383ee2 81%,#383ee2 81%,#161ae5 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#8386db', endColorstr='#161ae5',GradientType=1 ); /* IE6-9 fallback on horizontal gradient */
opacity: 0.9;
}
.loginholder
{
padding: 25px 50px 25px 50px;
background-color: #fff;
display: inline-block;
}
.inputbox
{
border: 1px solid #464646;
padding: 5px;
width: 300px;
color: #464646;
background-color: #fff;
border-radius: 5px;
transition: all 0.5s;
font-weight: normal;
}
.inputbox:focus
{
border: 1px solid blue;
padding: 5px;
background-color: white;
color: blue;
font-weight: bold;
}
h2
{
padding: 0px;
margin: 0px;
}
.btn-normal
{
padding: 5px 35px;
color: #fff;
transition: all 0.5s;
border-radius: 5px;
border: 2px solid blue;
background-color: blue;
font-weight: bold;
cursor: pointer;
}
.btn-normal:hover, .btn-normal:focus
{
color: blue;
border: 2px solid blue;
background-color: white;
text-decoration: none;
}
.forgetpassword
{
font-weight: bold;
color: blue;
}
.forgetpassword:hover, .forgetpassword:focus
{
color: black;
}
.btn-normal-logo
{
background-color: white;
border: 1px solid #464646;
color: #464646;
font-weight: bold;
border-radius: 5px;
}
.btn-normal-logo:focus, .btn-normal-logo:hover
{
border: 1px solid blue;
color: blue;
}
Final screen:
Also see:
Dark Design login page design using CSS and HTML.


Pingback: Https awesome login page in html Portal Guide Instructions Help - centtip.com