STYLING THE GRIDVIEW IN ASP.NET – DESIGN 4
This is a continuation of my post on css for gridview control.
DOWNLOAD SOURCE CODE
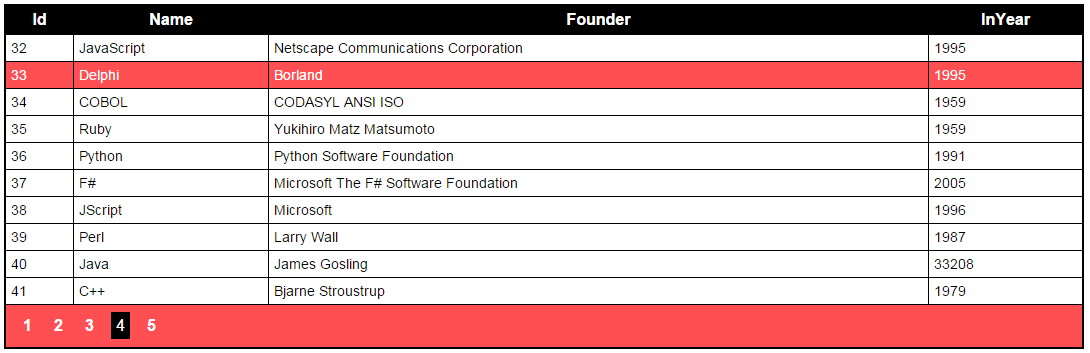
DESIGN 4

css code :
.mydatagrid
{
width: 80%;
border: solid 2px black;
min-width: 80%;
}
.header
{
background-color: #000;
font-family: Arial;
color: White;
height: 25px;
text-align: center;
font-size: 16px;
}
.rows
{
background-color: #fff;
font-family: Arial;
font-size: 14px;
color: #000;
min-height: 25px;
text-align: left;
}
.rows:hover
{
background-color: #ff4f53;
color: #fff;
}
.mydatagrid a /** FOR THE PAGING ICONS **/
{
background-color: Transparent;
padding: 5px 5px 5px 5px;
color: #fff;
text-decoration: none;
font-weight: bold;
}
.mydatagrid a:hover /** FOR THE PAGING ICONS HOVER STYLES**/
{
background-color: #fff;
color: #000;
}
.mydatagrid span /** FOR THE PAGING ICONS CURRENT PAGE INDICATOR **/
{
padding: 5px 5px 5px 5px;
background-color: #000;
color: #fff;
}
.pager
{
background-color: #ff4f53;
font-family: Arial;
color: White;
height: 30px;
text-align: left;
}
.mydatagrid td
{
padding: 5px;
}
.mydatagrid th
{
padding: 5px;
}
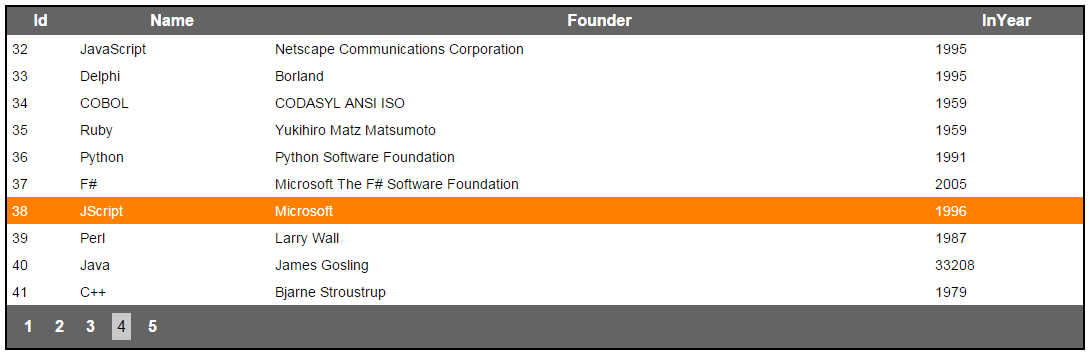
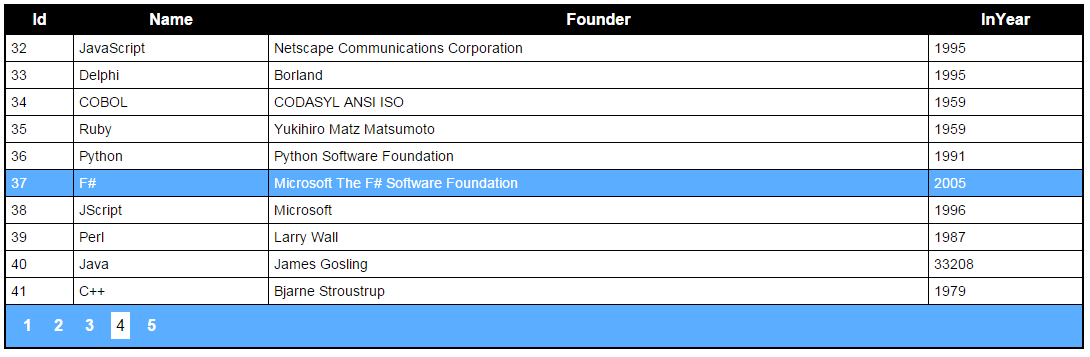
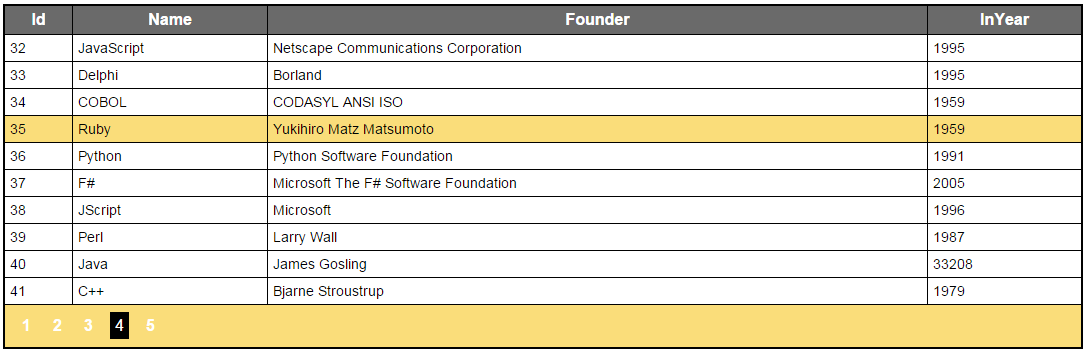
Here’s a quick link for other designs :




Pingback: STYLING THE GRIDVIEW IN ASP.NET - ParallelCodes