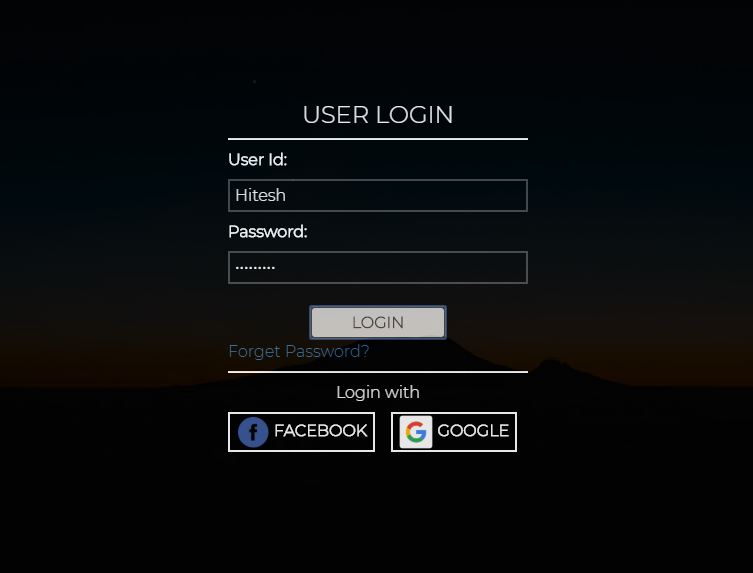
In this post we will see how we can create a dark design login form/page with css and html. We will also use Google fonts and Bootstrap in making our Login form. The login page will be having forget password and login with facebook and google option too.
So let’s begin.
We will use Google font and Bootstrap for the design.
Please download the facebook and google page icon using the link below:
Create two files in your project’s folder with name:
- login.html
- site.css
My folder structure:
Edit login.html page as below:
login.html:
<html> <head> <title> CSS Login Form </title> <link href="https://fonts.googleapis.com/css?family=Montserrat:300" rel="stylesheet"> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"/> <link rel="stylesheet" href="site.css"/> </head> <body> <div> <div class="parent-container"> <table width="100%" height="100%"> <tr> <td align="center" valign="middle"> <div class="loginholder"> <table class="table-condensed"> <tr> <td align="center"> <h3>USER LOGIN</h3> </td> </tr> <tr> <td> <hr style="background-color:#fff;height:1px;margin:0px"/> </td> </tr> <tr> <td> <b class="labelc">User Id:</b> </td> </tr> <tr> <td> <input type="text" class="inputbox"/> </td> </tr> <tr> <td> <b class="labelc">Password:</b> </td> </tr> <tr> <td> <input type="password" class="inputbox"/> </td> </tr> <tr> <td align="center"> <br/> <a class="btn-normal" href="login.html">LOGIN</a> </td> </tr> <tr> <td align="left"> <a class="forgotpassword" >Forget Password?</a> </td> </tr> <tr> <td> <hr style="background-color:#fff;height:1px;margin:0px"/> </td> </tr> <tr> <td align="center"> <span class="labelc">Login with</span> </td> </tr> <tr> <td> <button class="btn-normal-logo"> <span> <img src="fb.png" width="34px" height="34px"/> FACEBOOK </span> </button> <button class="btn-normal-logo"> <span> <img src="google.png" width="34px" height="34px"/> GOOGLE </span> </button> </td> </tr> </table> </div> </td> </tr> </table> </div> </div> </body> </html>
and site.css as below
site.css:
body
{
color:#464646;
font-weight:bold;
font-family:'Montserrat', sans-serif;
font-size:16px;
background-image:url(night.png);
width:100%;
height:100%;
padding:0px;
margin:0px;
}
.parent-container
{
width:100%;
height:100%;
background-color:#000;
opacity:0.9;
}
.loginholder
{
padding:25px 50px 25px 50px;
background-color:#00000000;
display:inline-block;
}
.inputbox
{
border:2px solid #464646;
padding:5px;
width:300px;
color:#fff;
background-color:#000;
border-radius:0px;
transition: all 0.5s;
font-weight:normal;
}
.inputbox:focus,.inputbox:hover
{
border:2px solid blue;
color:#fff;
background-color:#000;
font-weight:bold;
}
h2,.labelc,h1,h3,h4,h5
{
padding:0px;
margin:0px;
color:#fff;
}
.btn-normal
{
padding:5px 40px;
color:#fff;
background-color:#000;
transition: all 0.5s;
border-radius:5px;
border:2px solid #fff;
text-decoration:none;
font-weight:bold;
cursor:pointer;
}
.btn-normal:focus,.btn-normal:hover
{
color:#000;
border:2px solid #000;
background-color:#fff;
text-decoration:none;
}
.forgetpassword
{
font-weight:bold;
color:blue;
}
.forgotpassword:hover,.forgetpassword:focus
{
color:black;
}
.btn-normal-logo
{
color:#fff;
background-color:#000;
border:2px solid #fff;
text-decoration:none;
font-weight:bold;
cursor:pointer;
}
.btn-normal-logo:focus,.btn-normal-logo:hover
{
border:2px solid blue;
color:blue;
}
Result:
Also see:
Creating Awesome looking login page with CSS and HTML.