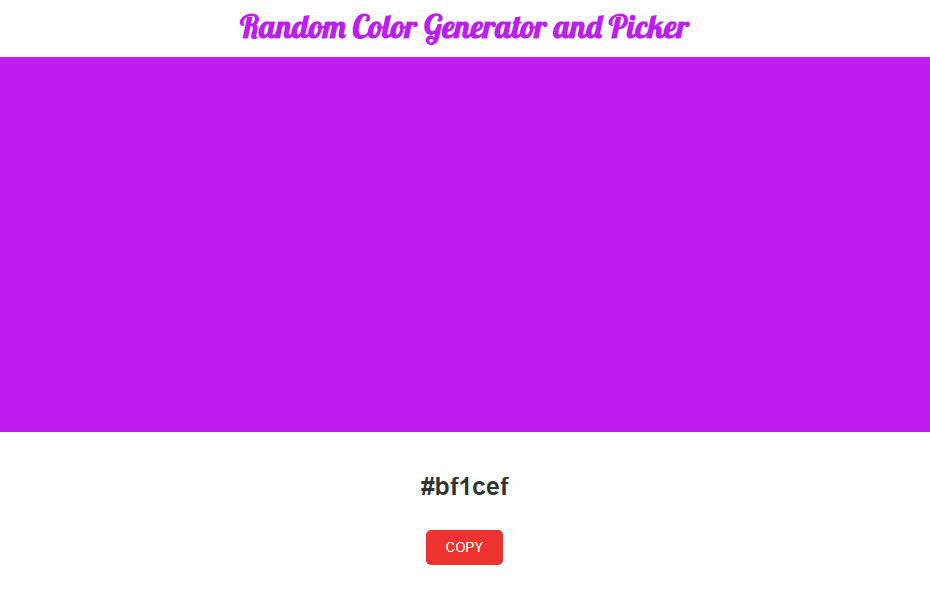
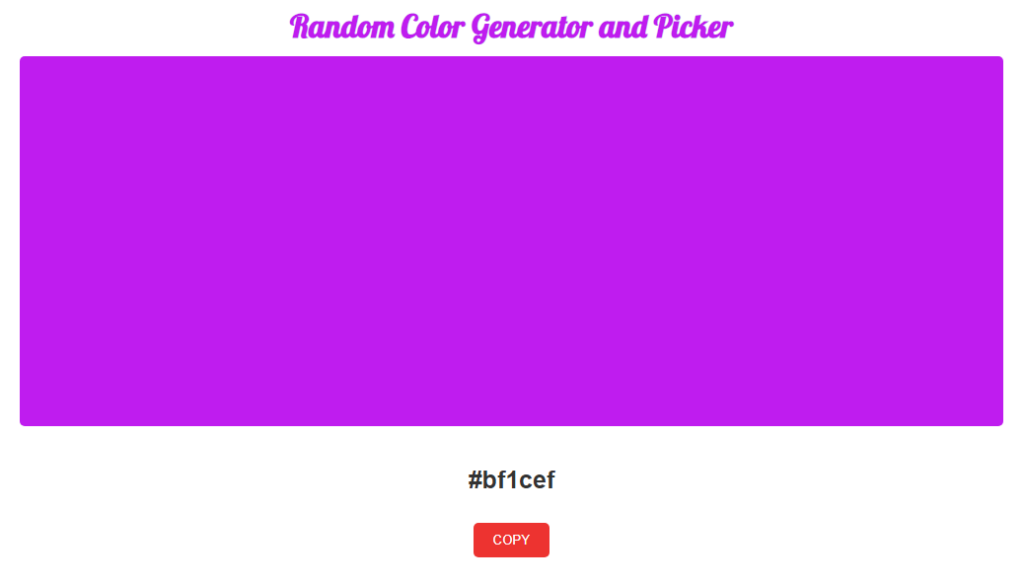
In this post we will create a random color picker using HTML, CSS and JavaScript. The picker would be very simple, page would be covered with a Colored background div element at top and the bottom of the page would contain the HEX code of the color and a button to copy the randomly created color code. Below image shows the final page:

Create following three files in your folder:

Edit all the 3 files as below.
index.html:
<html> <head> <link rel="preconnect" href="https://fonts.googleapis.com" /> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin /> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Lobster&display=swap" rel="stylesheet"> <link rel='stylesheet' href='style.css' /> <title>Javascript Random Color Generator</title> </head> <body> <div class="main"> <div class="header"> <center> <h1 id="lblHeader">Random Color Generator and Picker</h1> </center> </div> <div class="container-color" id="randomColor" onclick="changeColor()"></div> <div class="container-option"> <center> <div id="lblColor" class="lblColor">Color</div> <br /> <input type="button" id="btnCopy" class="btnCopy" value="Copy" onclick="copyColor()" /> </center> </div> </div> </body> <script src='script.js'></script> </html>
style.css:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: Arial, Helvetica, sans-serif;
padding: 20px;
overflow: hidden;
}
.main {
width: 100%;
height: 100vh;
}
.header {
font-family: 'Lobster', cursive;
height: 5%;
color: #000;
}
.container-color {
height: 60%;
border: none;
border-radius: 5px;
margin: 20px;
}
.container-option {
height: 20%;
padding: 20px;
font-size: 25px;
}
.lblColor {
width: 100px !important;
font-weight: bold;
color: #333333;
}
.btnCopy {
color: #fff !important;
text-transform: uppercase;
text-decoration: none;
background: #ed3330;
padding: 10px 20px;
border-radius: 5px;
display: inline-block;
border: none;
transition: all 0.4s ease 0s;
}
.btnCopy:hover {
background: #434343;
letter-spacing: 1px;
-webkit-box-shadow: 0px 5px 40px -10px rgba(0, 0, 0, 0.57);
-moz-box-shadow: 0px 5px 40px -10px rgba(0, 0, 0, 0.57);
box-shadow: 5px 40px -10px rgba(0, 0, 0, 0.57);
transition: all 0.4s ease 0s;
}
script.js:
function changeColor() {
var result = '#';
var characters = 'abcdef123456789';
for (var i = 0; i < 6; i++) {
result += characters.charAt(Math.floor(Math.random() * characters.length));
}
document.getElementById("randomColor").style.backgroundColor = result;
document.getElementById("lblHeader").style.color = result;
document.getElementById("lblColor").innerText = result;
document.getElementById("btnCopy").value = "Copy";
}
function copyColor() {
navigator.clipboard.writeText(document.getElementById("lblColor").innerText);
document.getElementById("btnCopy").value = "Copied!";
}
On clicking the div we are calling the JavaScript function changeColor(). This function will generate a random string for the random color code. The rules for HEX color code are:
- Alphabet between a & f
- Any digits.
- Length must be maximum of 6 characters.
- Contain # as a prefix.
So the method uses characters = 'abcdef123456789', using which the random color code is created. Once the random code is created, it sets a background color of the div and text color of the header. And the text of the button is set to Copy.
On clicking Copy button, copyColor() method is called which simply copies the color code to the clipboard and sets the button text to “Copied” to notify the user that the random color code is copied successfully.
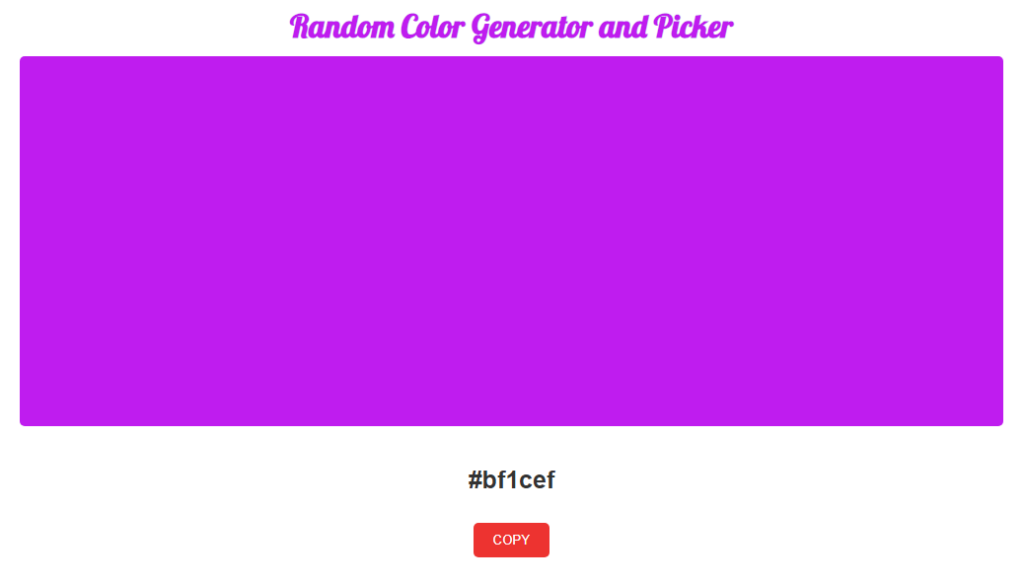
Now open the HTML page in any of the browser of your choice.
Output:

Also see:
Create a simple Login form using only HTML and CSS
HTML JavaScript notifications using jQuery
Creating Digital Clocks using HTML, CSS and JavaScript