Android Button Control :
Android Button Control consists of text and a background color or draw-able which response upon touching it. Android Button control has android.widget as its base class.
Some important Android Button attributes are as follows :
android:background – Used to set background color or background image of button control
Ex : android:background=”@drawable/greenbutton”
android:padding – Used to define padding of button control. Ex : android:padding=”5dp”
android:typeface – Used to specify typeface to be used in button control. Ex : android:typeface=”monospace”
android:onClick – Used to define click events of our Button control. Ex : android:onClick=”ClickEvent”
android:text – Used to define text element of button control. Ex : android:text=”CLICK HERE”
android:textColor – Used to define text color of button control. Ex : android:textColor=”#000″
android:textSize – Used to define text size of our button control. Ex : android:textSize=”16sp”
Example :
Now, we will look at some of the example of Android button control.
Below code will create a basic Android button –
<Button android:layout_width="160dp" android:layout_height="50dp" android:background="@android:drawable/btn_default" android:padding="5dp" android:text="CLICK HERE" android:textColor="#000" android:textSize="16sp" android:typeface="monospace" />
Design View :

Android Button Control – basic design
Similarly if you want to create a button with an Image as background use :
<Button android:layout_width="160dp" android:layout_height="50dp" android:background="@drawable/greenbutton" android:padding="5dp" android:text="CLICK HERE" android:textColor="#000" android:textSize="16sp" android:typeface="monospace" />
Design view :

Android Button Control – Button with image as background
Android Button Control Listeners :
Android button control can be used to response on clicking on it by user. You can have onClickListener, onLongClickListener. Also you can define the method name in the xml layout file itself.
Below design and code describes both listeners of Android button control and how to define on click method from design file itself.
activity_main.xml :
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#fff" android:orientation="vertical" > <TextView android:id="@+id/txtView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_margin="2dp" android:padding="5dp" android:text="Hello, I'm a simple Android Textview control." android:textColor="#ff0000" android:textSize="16sp" /> <Button android:id="@+id/btnClickHere" android:layout_width="160dp" android:layout_height="50dp" android:layout_gravity="center_horizontal" android:layout_margin="5dp" android:background="@android:drawable/btn_default" android:padding="5dp" android:text="CLICK HERE" android:textColor="#000" android:textSize="16sp" android:typeface="monospace" /> <Button android:id="@+id/btnDesignMethod" android:layout_width="160dp" android:layout_height="50dp" android:layout_gravity="center_horizontal" android:layout_margin="5dp" android:background="@drawable/greenbutton" android:onClick="DesignMethod" android:padding="5dp" android:text="CLICK HERE" android:textColor="#000" android:textSize="16sp" android:typeface="monospace" /> </LinearLayout>

Android Button Control – Layout design
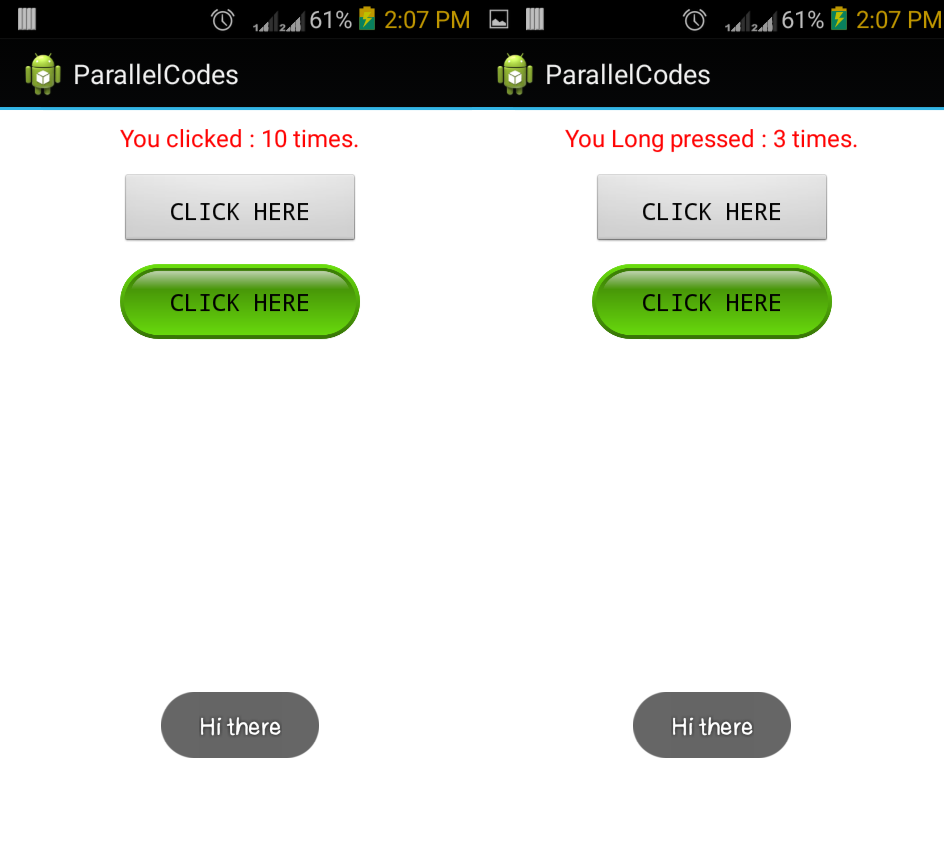
This is a basic layout file, wherein I have made a text view along with two buttons. Both buttons will response differently on click them. The first button btnClickHere will be having two listeners, one for onClickListener and other for onLongClickListeners. The second button will be having a simple toast message. Difference between both of them is, first button’s click listeners are defined in code file whereas for the later, method is defined in design view itself.
Create a new java class file with name TextActivity.java and Edit it as below :
TextActivity.java:
package parallelcodes.simplewidget;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;
public class TextActivity extends Activity {
Button btnDesignMethod, btnClickHere;
TextView txtView1;
int i = 0;
int j = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
txtView1 = (TextView) findViewById(R.id.txtView1);
btnClickHere = (Button) findViewById(R.id.btnClickHere);
btnClickHere.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
i++;
txtView1.setText("You clicked : " + String.valueOf(i)
+ " times.");
}
});
btnClickHere.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View v) {
j++;
txtView1.setText("You Long pressed : " + String.valueOf(j)
+ " times.");
return true;
}
});
}
public void DesignMethod(View v) {
Toast.makeText(TextActivity.this, "Hi there", Toast.LENGTH_SHORT)
.show();
}
}
AndroidManifest.xml :
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="parallelcodes.simplewidget" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="14" android:targetSdkVersion="14" /> <application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name=".TextActivity" android:label="@string/app_name" android:screenOrientation="portrait" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
And here is a demo video showing above code result.
Please also see : Android Beginners Tutorial.
Pingback: Android Beginners Tutorial - A List of Beginner Tutorials • ParallelCodes;