Android EditText Control:
Android EditText Control is a thin veneer over TextView that configures itself to be editable. Its base class is android.widget. User can enter text values in Edit text control. You can configure Android EditText control to accept different values. For instance, EditText control can be configured to accept only numeric values where user is required to enter his/her age, or EditText control can be configured to accept only alphabets where name is required.
Attributes of Android EditText controls :
Some important attributes of Android EditText controls are :
android:inputType : Used to define type of Input. Ex : android:inputType=”number”
android:background : Used to define background of EditText control.
Ex : android:background=”@android:drawable/editbox_background_normal”
android:hint – Used to define watermark of EditText. Ex : android:hint=”Enter your age”
android:singleLine – Boolean flag value to define if the EditText control is Single line or Multi line .
Ex : android:singleLine=”false”.
Example :
Now let’s look at some of the example of Android EditText control.
Design Layout code – res>layout>activity_main.xml:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#fff" android:orientation="vertical" android:padding="10dp" > <EditText android:id="@+id/edtName" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="5dp" android:background="@android:drawable/editbox_background_normal" android:hint="Enter your Name" android:inputType="text" android:textColor="#000" /> <EditText android:id="@+id/edtAddress" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="5dp" android:background="@android:drawable/editbox_background_normal" android:maxLines="50" android:singleLine="false" android:text="Parallelcodes.com Made with wordpress in Mumbai with Love." android:textColor="#000" /> </LinearLayout>
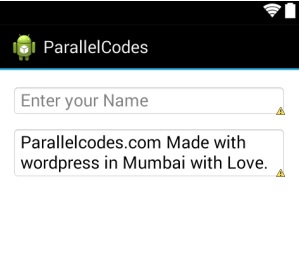
Above design code will generate EditText with below looks :

Android Edittext Control – Basic design
You can also set style of EditText via style file.
Android EditText control via styles.xml :
Add a style element as below in your res>values>styles.xml :
<style name="MyEditTextStyle" parent="android:Widget.EditText"> <item name="android:textColor">#400000</item> <item name="android:textStyle">bold</item> <item name="android:padding">10dp</item> <item name="android:typeface">monospace</item> <item name="android:background">@android:drawable/editbox_background_normal</item> <item name="android:textSize">20sp</item> </style>
And supply this style name to your EditText control in design file :
res>layout>activity_main.xml:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#fff" android:orientation="vertical" android:padding="10dp" > <EditText android:id="@+id/edtName" style="@style/MyEditTextStyle" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="5dp" android:hint="Enter your Name" android:inputType="text" android:textColor="#000" /> </LinearLayout>
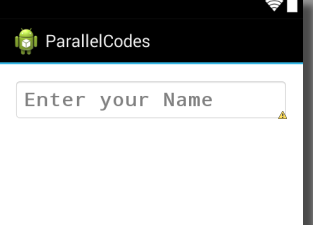
This will result into following design:

Android Edittext Control via Style
Furthermore, Android EditText control can be styled using draw-able files, which can create a great looking design.
Android EditText control via drawable:
Make a new folder in your res folder named drawable. (res>drawable).
Make three drawable layout file in drawable folder as :
1.res > drawable > edittext.xml :
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true" android:state_enabled="true" android:drawable="@drawable/edittext_focused" /> <item android:state_focused="true" android:state_enabled="true" android:drawable="@drawable/edittext_focused" /> <item android:state_enabled="true" android:drawable="@drawable/edittext_normal" /> </selector>
2.res > drawable >edittext_normal.xml:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:padding="7dp" android:shape="rectangle" > <solid android:color="#FFFFFF" /> <stroke android:width="2dp" android:color="#FF0000" /> <corners android:bottomLeftRadius="2dp" android:bottomRightRadius="2dp" android:topLeftRadius="2dp" android:topRightRadius="2dp" /> </shape>
3.res > drawable > edittext_focused.xml:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:padding="7dp" android:shape="rectangle" > <solid android:color="#ffff80" /> <stroke android:width="2dp" android:color="#FF0000" /> <corners android:bottomLeftRadius="2dp" android:bottomRightRadius="2dp" android:topLeftRadius="2dp" android:topRightRadius="2dp" /> </shape>
And in your res > layout > activity_main.xml supply this drawable as background to our EditText control :
res>layout>activity_main.xml:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#fff" android:orientation="vertical" android:padding="10dp" > <EditText android:id="@+id/edtName" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="5dp" android:hint="Enter your Name" android:inputType="text" android:padding="10dp" android:textColor="#000" /> <EditText android:id="@+id/edtPasscode" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="5dp" android:background="@drawable/edittext" android:hint="Enter your Password" android:inputType="textPassword" android:padding="10dp" android:textColor="#000" /> </LinearLayout>
This will generate following EditText control :
It is possible to get EditText control value from code file.
Getting Android EditText Control Value Programmatically:
Edit your activity_main.xml file as below :
res > layout > activity_main.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="10dp" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="5dp" android:text="@string/hello_world" /> <EditText android:id="@+id/edt1" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="5dp" android:background="@android:drawable/editbox_background_normal" android:hint="Enter your Name" android:padding="10dp" /> <Button android:id="@+id/btn1" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="5dp" android:text="Okay" /> <TextView android:id="@+id/txtLabel" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="5dp" android:text="@string/hello_world" /> </LinearLayout>
And your MainActivity.java file as below :
MainActivity.java :
package com.example.x;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
public class MainActivity extends Activity {
EditText edt1;
TextView txtLabel;
Button btnOkay;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
edt1 = (EditText) findViewById(R.id.edt1);
txtLabel = (TextView) findViewById(R.id.txtLabel);
btnOkay = (Button) findViewById(R.id.btn1);
btnOkay.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
txtLabel.setText("Hello " + edt1.getText().toString() + "! ");
}
});
}
}
The code to get EditText control text is
editTextControlId.getText().toString();
Below is the video of the above code result :
Please also see : Android Beginners Tutorial.
Pingback: Android EditText Control Drawable • ParallelCodes;
Pingback: Android EditText TextWatcher Example • ParallelCodes;