Android ListView Items from String-array xml : With Android ListView control, we can display a simple list in our application. ListView is view group that displays a list of scrollable items which are insterted in list using Adapter that pulls data from array or database.
Android Listview control can be directly filled from design file if you have a static data to be shown on Listview control.
In your activity_main.xml file, make a listview control with following attributes :
res > layout > activity_main.xml :
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <ListView android:id="@+id/lstView" android:layout_width="match_parent" android:layout_height="match_parent" android:clickable="true" android:divider="#000" android:dividerHeight="1dp" android:entries="@array/DaysOfWeek" android:listSelector="#006cd9" > </ListView> </LinearLayout>
And in your strings.xml file, add following string-array :
res > values > strings.xml :
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">ParallelCodes</string> <string name="hello_world">Hello world!</string> <string name="action_settings">Settings</string> <string-array name="DaysOfWeek"> <item name="Sunday">Sunday</item> <item name="Sunday">Monday</item> <item name="Sunday">Tuesdayy</item> <item name="Sunday">Wednesday</item> <item name="Sunday">Thursday</item> <item name="Sunday">Friday</item> <item name="Sunday">Saturday</item> </string-array> </resources>
MainActivity.java file :
package parallelcodes.simplewidget;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ListView;
import android.widget.Toast;
public class MainActivity extends Activity {
ListView listView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView = (ListView) findViewById(R.id.lstView);
listView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
Toast.makeText(getApplicationContext(), listView.getItemAtPosition(position).toString(),
Toast.LENGTH_SHORT).show();
}
});
}
}
AndroidManisfest.xml file :
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="parallelcodes.simplewidget" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="14" android:targetSdkVersion="14" /> <application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name=".MainActivity" android:label="@string/app_name" android:screenOrientation="portrait" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
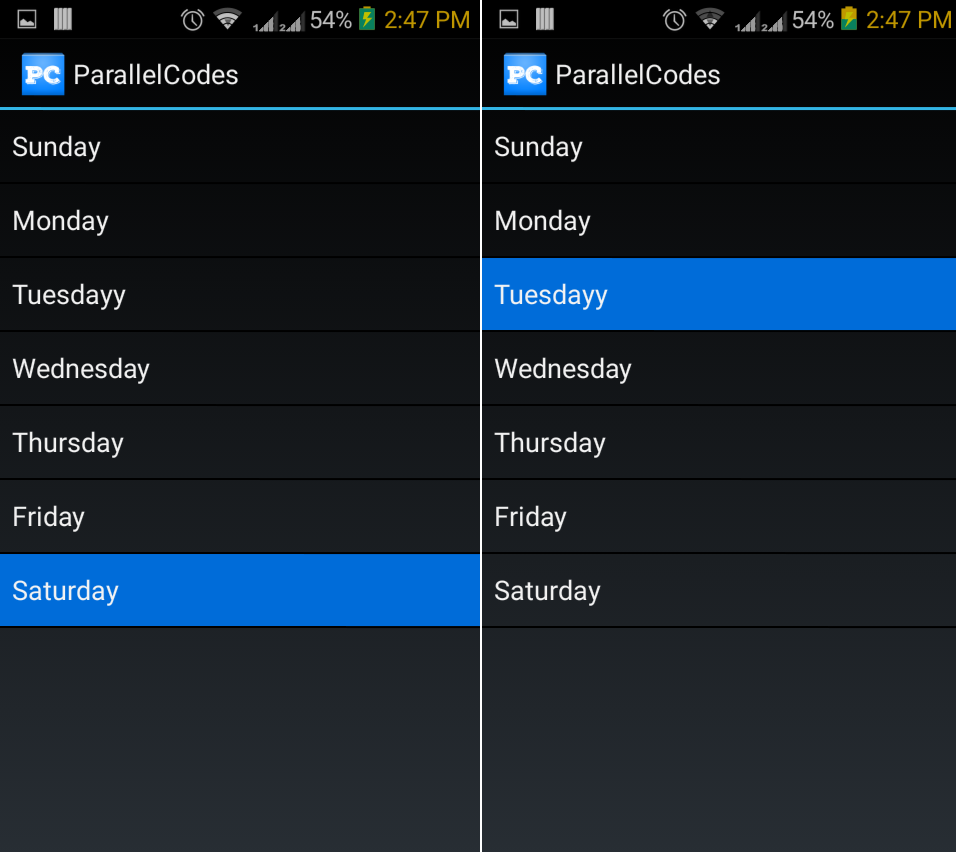
This will produce following design listview control at runtime :
Android ListView Items from String-array:

Android ListView Items from String-array
Furthermore, Android ListView control can be filled using ArrayAdapter, SimpleCursorAdapter, with custom layout file, from database, can be used with Images.
Please also see : Android Beginners Tutorial.
Pingback: Android ListView Control - A detailed Overview • ParallelCodes;
Pingback: Android ListView using Custom Layout Design • ParallelCodes;
Pingback: Android ListView using Database • ParallelCodes;
Pingback: Android ListView using SimpleCursorAdapter • ParallelCodes;